Vue-Trix Text Editor
Simple and lightweight Trix rich-text editor component for Vue.js.
Installation
NPM
$npm install --save vue-trix
YARN
$yarn add vue-trix
Mount
Mount with global
in the main.js, import the package as a global component.
import 'vue-trix'
Mount with component
import VueTrix from 'vue-trix'
export default {
// ...
components: {
VueTrix
}
}
Component Usages
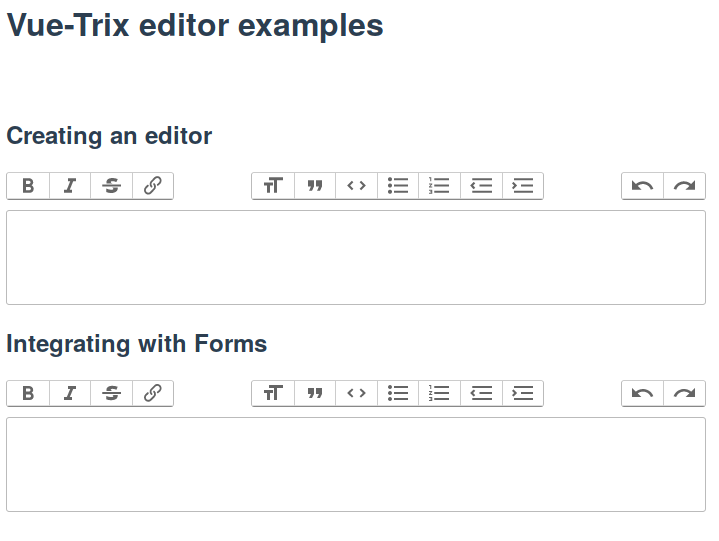
Create a simple editor
Add VueTrix component into *.vue template
<template>
<!-- ... -->
<VueTrix v-model="editorContent"/>
<!-- ... -->
</template>
Integrating with Forms
<form ...>
<VueTrix inputId="editor1" v-model="editorContent"/>
</form>
Props descriptions
inputId: This is referencedidof the hidden input field defined