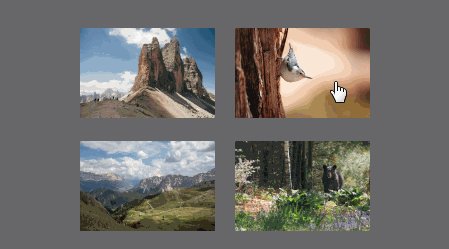
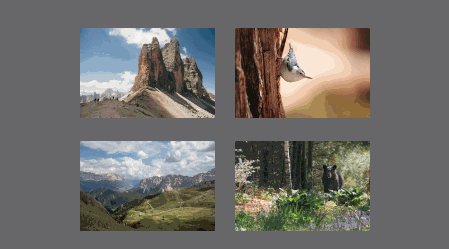
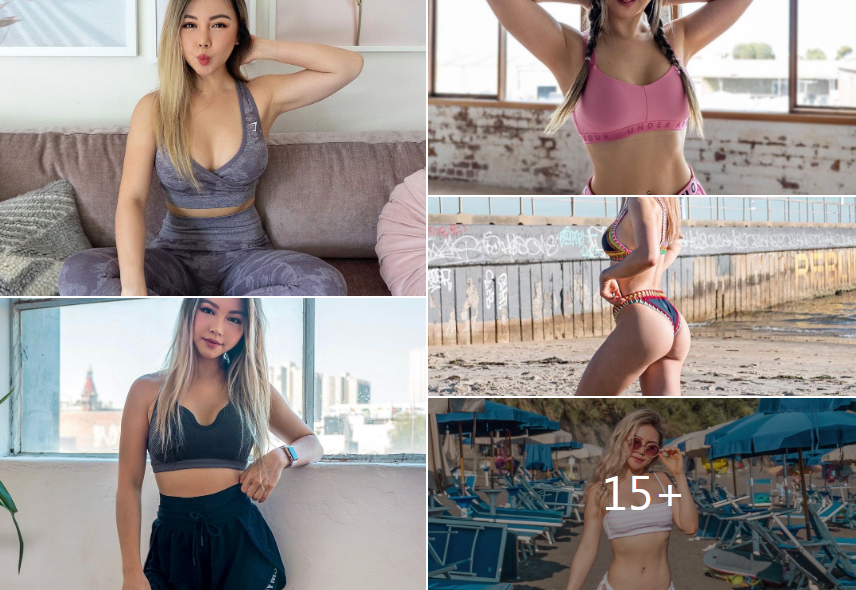
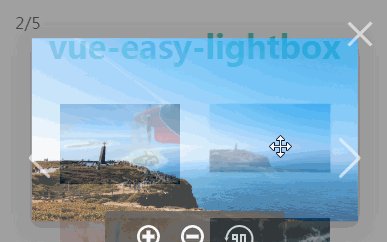
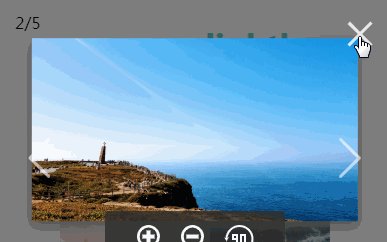
vue-my-photos
Simple Image Lightbox for Vue.js
No dependencies required!
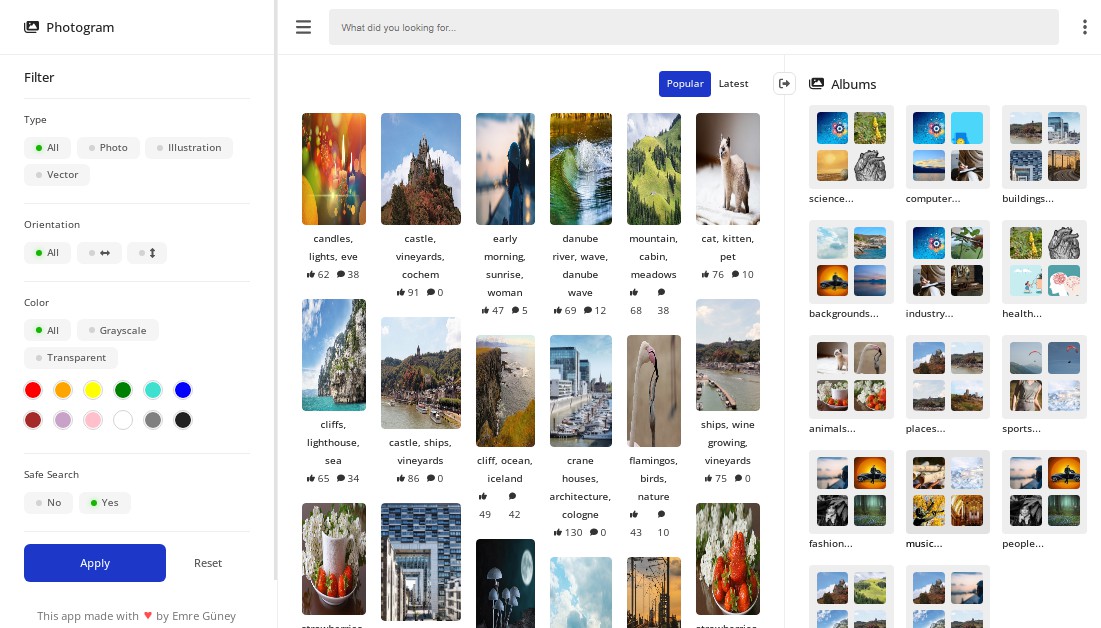
Inspired by vue-pure-lightbox, however I needed a framework that allowed for a gallery of thumbnails as well as filtering functionality.
Installation and Setup
Via NPM:
npm i vue-my-photos --save
Then in your main.js file:
import Lightbox from 'vue-my-photos'
Vue.component('lightbox', Lightbox);
Via CDN:
<!-- In <head> -->
<meta rel="stylesheet" href="https://unpkg.com/vue-my-photos/dist/lightbox.css">
<!-- In <body>, after Vue import -->
<script src="https://unpkg.com/vue-my-photos/dist/lightbox.js"></script>
Then in your App:
<script>
Vue.use(Lightbox)
new Vue({
// ...
})
</script>
Usage
Simply initiate a lightbox component with the 'lightbox' tag and unique ref name:
<lightbox id="mylightbox"
ref="lightbox"
:images="images"
:filter="galleryFilter"
:directory="thumbnailDir"
:timeoutDuration="5000"
></lightbox>
Each thumbnail in the gallery then registers a click event, passing the name of the photo:
@click="showLightbox(image.name)"
And add the showLightbox (or w/e name you choose) method to your vue page:
showLightbox: function(imageName) {
this.$refs.lightbox.show(imageName);
}
To update which images show within the lightbox, update the filter string like so:
updateFilter(filterName) {
this.galleryFilter = filterName;
}
Properties
| Property | Type | Value |
|---|---|---|
| images (Required) | array | Array of objects with image data (example below) |
| filter (Optional - Default: "all") | string | String to filter on specific images (Ex: "nature") |
| directory (Optional - Default: "") | string | Path to location of images (Ex: "/src/assets/") |
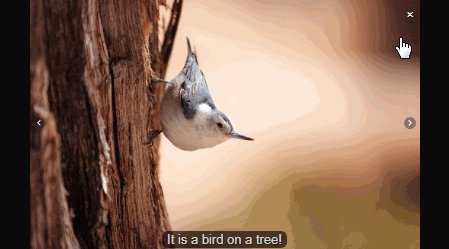
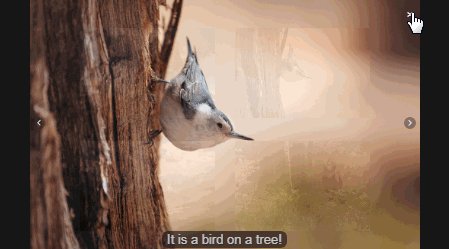
| timeoutDuration (Optional - Default: 3000) | integer | duration in ms of key/mouse inactivity before caption disappears |
Example of images array:
var images = [{'name':'mountains.jpg', 'alt':'The Dolomites', 'filter':'nature' },
{'name':'bird.jpg', 'alt':'It is a bird', 'filter':'animals' }];
Note:
- 'name' value should include the file extension
- 'alt' is optional
- 'filter' is optional if you don't pass/update the filter value on the lightbox component