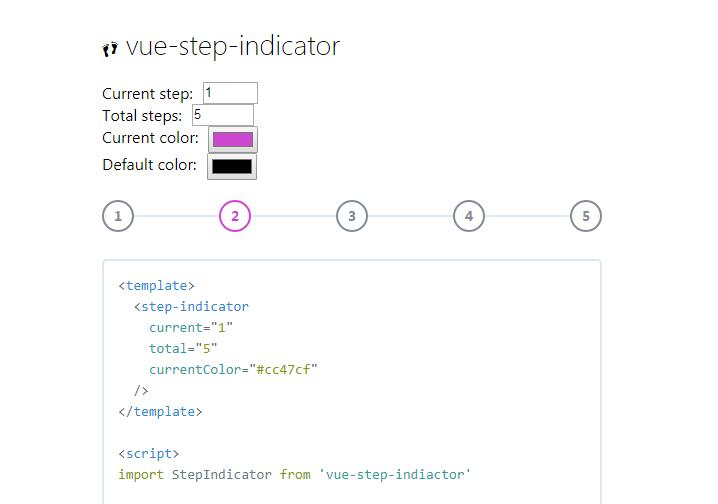
vue-step-indicator
A Simple step indicator for Vue.js.
Install
yarn add vue-step-indicator
CDN: UNPKG | jsDelivr(available as window.StepIndicator)
Usage
<template>
<step-indicator :current="1" :total="3"></step-indicator>
</template>
<script>
import StepIndicator from 'vue-step-indicator'
export default {
components: {
StepIndicator
}
}
</script>
<style src="vue-step-indicator/dist/vue-step-indicator.css"></style>
API
Props
| Prop | Type | Default | Description |
|---|---|---|---|
| current | number | (Required) | Index of current step |
| total | number | (Required) | Total steps |
| currentColor | string | 'rgb(68, 0, 204)' |
Color of current step |
| defaultColor | string | 'rgb(130, 140, 153)' |
Default color of each step |
| handleClick | function |
Triggered when an indicator is clicked |