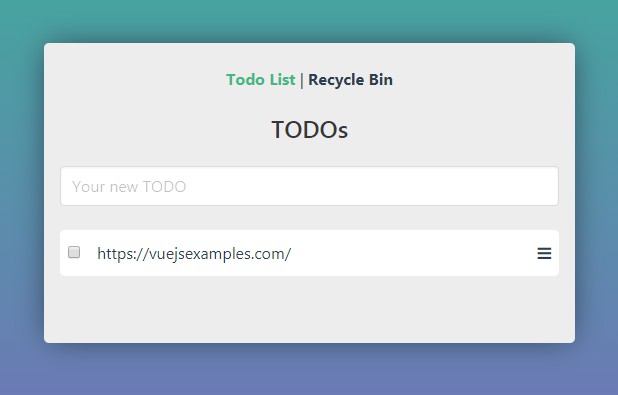
todo-app
A simple TODO app, in the form of a Vue SPA.
Run the project
To start the app, run
yarn serve
To run unit tests, run
yarn test:unit
To run the e2e tests, run
yarn test:e2e
You can use the --headless parameter, to skip the UI
Details
Main Features:
- Creating new tasks
- Editing tasks
- Marking a task as complete
- Marking a task as not complete
- Deleting a task
Extra features:
The App also incorporates a few extra features, that were on the "nice to have" side:
- List deleted tasks (trash bucket)
- Un-delete items from trash
- Delete items permanently from bucket
- Dedicated page for deleted items via Vue Router
- Re-order tasks via Drag n Drop
- Edit tasks
- Persist tasks between refreshes via Local Storage
Tech behind
Styling:
- SCSS
- Bulma - minimal CSS Framework, stripped down to only the components I use. Mostly for buttons and inputs
Bundler:
- Vue CLI 4
Quality:
- ESLint Standard preset + Vue-ESLint Recommended.
Testing:
- Unit: Jest + Vue Test Utils
- E2E: Cypress
TODO:
From the list of requirements, I still have to:
- [ ] Add a few more tests. Mostly integration, on TodoItem and RecycledTodoItem.
- [ ] Improve JSDoc types.
As the task is to create a relatively simple ToDo app, there are a few things I would improve/add on top:
- [ ] Add LocalStorage fallback for browsers that have it blocked (Safari sometimes does this).
- [ ] Allow selecting multiple items at once
- [ ] Add cross tab support
- [ ] Improve design - its not the prettiest thing
- [ ] Improve accessibility - have not focused on it at all
- [ ] Add keyboard only navigation support
- [ ] Categorizing and Filtering (Category, Date, Status, Content search)
- [ ] Allow completing all visible items and vice versa. (would go well with above)
- [ ] Integrate with an API for extended features.
- [ ] Could allow anonymous usage via LocalStorage and API integration for logged-in users.
- [ ] Add offline support (PWA).