vue-scroll-progress
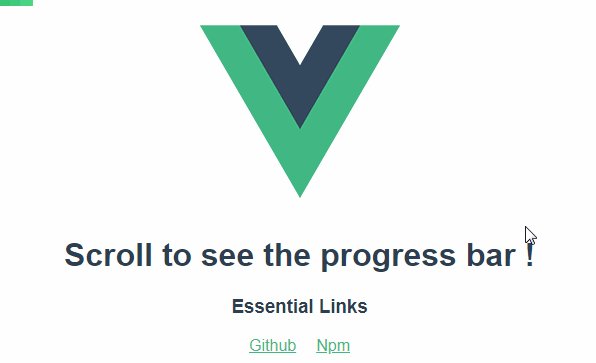
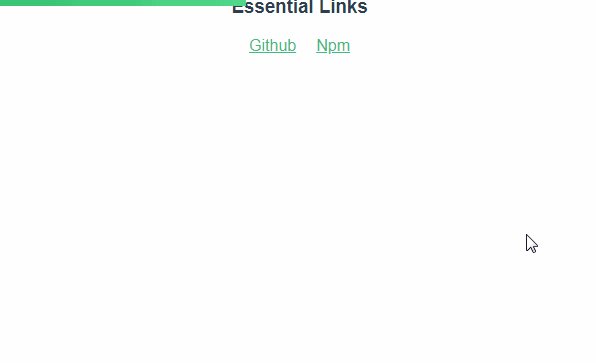
Simple Vue.js plugin for page scroll progress bar.
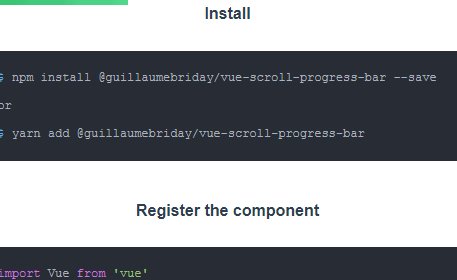
Installation
npm i vue-scroll-progress --save
yarn add vue-scroll-progress
CDNs
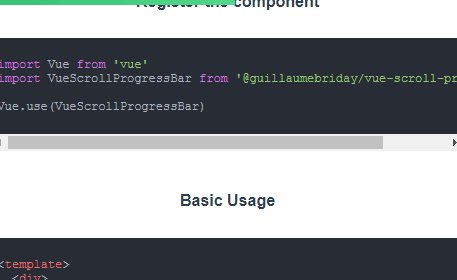
Usage
main.js
// YourComponent.vue or main.js for global usage
import Vue from 'vue'
import VueScrollProgress from 'vue-scroll-progress'
Vue.use(VueScrollProgress)
Use in component
<!-- .vue template -->
<template>
<VueScrollProgress></VueScrollProgress>
</template>
Set progress bar style, and customize as you want(Optional)
<style>
/* play with some lines below */
#progress-container-el {
/* background */
background-color: #f4f4f4 !important;
}
#progress-el {
/* progress bar */
background-color: red !important;
}
</style>