TermUp
? About the app
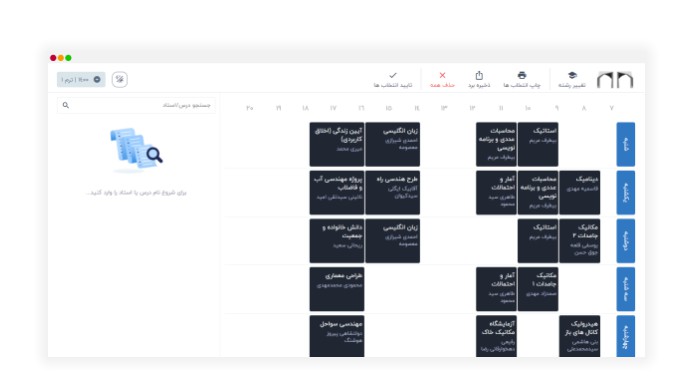
This is a tool for the students of University of Tehran helping them pick courses for their future semester. The app enables students to see their weekly schedule beforehand and find timing interceptions between the courses they’re thinking about selecting rather than finding them through trial and error during the actual selection period. Users can search between the courses that are being taught in the next semester by entering the title of the course or the name of the professor who teaches the subject. Then they can add the course to their planning board and see how it looks among their other choices and know whether there are any timing conflicts between what they’ve already picked.
? Using it!
Once the app is deployed and live for students to use it for next semester you’ll find a link to the live version here. Keep in mind that TermUp only consists of a client-side webapp, therefore all of your data including the courses you’ve picked and your preferences are stored locally on your device. To be more specific the app stores this data on the local storage your browser allocates to the website. You can always get rid of this data by clearing the local storage of your browser.
?? Building the app
Follow the steps below if you want to build the source code to either make changes for yourself or contribute to the project.
- Make sure you have the latest version of Node.JS and NPM installed on your machine.
- Install
Vue-cliby runningnpm install -g @vue/cli - Clone the project or download the source code as a
.zipfile and switch directory to the root folder of the repository. - Run
npm updateto install the dependencies. - Run either
npm run devto boot the local server ornpm run buildto build the project.
Note:
I’m using IRANYekan as the default typeface for TermUp. However, this font is a premium font being sold at fontiran.com. Feel free to change the font-family according to your personal preference. If you want to see TermUp as published by the original developers purchase IRANYekan and copy IRANYekanWeb files(.ttf/.eot/.woff/.woff2) to public/fonts.
For icons, I’ve used Material Design Icons for this project. Version 6.9.5 is included in public/css and public/fonts. Feel free to upgrade this library to the latest version if you desire. You can also use the CDN links currently commented in public/index.html.
✋ Contribution
This project is maintained by passionate students. We are open to your contributions in these two ways:
- Extracting data
ems.ut.ac.irand reformatting it to be used by the app. - Contributing in the application development process by adding features/resolving and bugs and reporting issues you encounter.
See data contribution guide to find out how you can extract course data from Golestan system and convert it to a .json file expected by the app.