❤️ Application Name: E Penguin Shop </>
Single Vendor Ecommerce web application
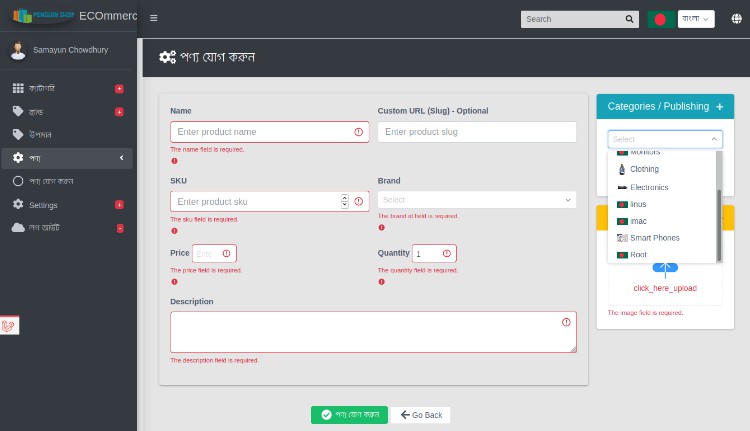
(Image: Admin Dashboard Dark Theme )
(Image: Admin Dashboard (Light Theme))
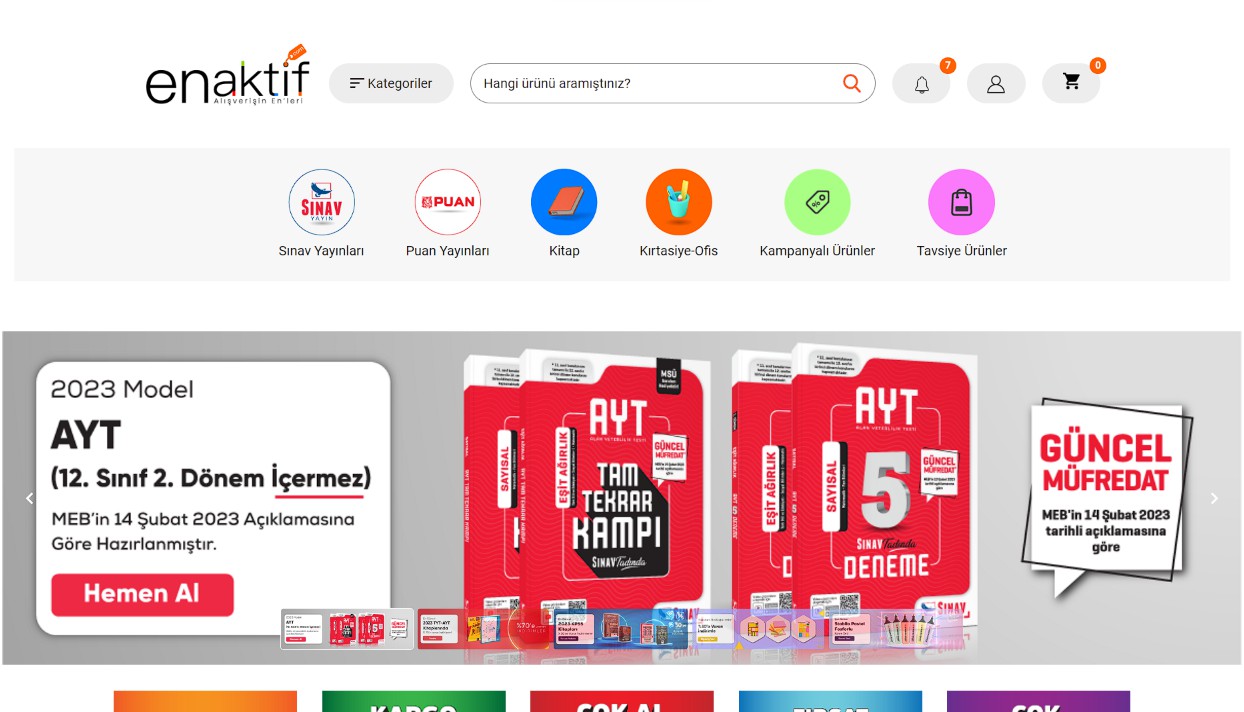
(Image: Home Page
? Requirements
* PHP >= 7.3
* MySQL
* Apache
* Laravel >= 8.0
* Composer
? Installation:
composer install
npm install
cp .env.example .env
# Database Connection on .env
php artisan cache:clear
php artisan key:generate
# First Time
php artisan migrate:fresh --seed
# After first time migration
php artisan migrate
php artisan db:seed
mkdir public/storage && cp .storage/** public/storage -r
php artisan storage:link
# Run Backend Server by Terminal
php artisan serve
# Run Frontend Server by Terminal
npm run watch-poll
| Packages | Install Command |
|---|---|
| “laravel/ui”: “^3.0” | composer require laravel/ui –dev |
| “silviolleite/laravelpwa”: “^2.0” | composer require silviolleite/laravelpwa |
✋ Features
-
? Backend
- Caching
- Authentication : ( Multi Guard ) Session based Authentication
- Repository Pattern
- Packages & Stub
- Model Observer ( used for cache deleting)
- Authorization: Gate, Policies
- Requests, Validation , Refactoring & File Upload
- Scope Filter in Model
-
ORM for MySQL ( Elequent ORM )
-
:* Frontend:
- Frontend Framework :
Vue Js - Library :
IViewUi,Vue-owl-carousel,VueX,Vue-router,lodash,jQuery,axios Admin LTE 3in Admin Panel & Molla Ecommerce Template in Frontend- Dynamic/ Auto Import Modules (Store, Routes) in frontend
- Localization : Mutliple Languege (Bangla ?? + English ?? implemented) by
vue-i18n - Light/Dark Theme & Grid/List Layout
- Code Spliting , Lazy Loading , Less Ajax request
- Frontend Framework :
| Node Packages | Install Command | Why Use It |
|---|---|---|
| “@fortawesome/fontawesome-free”: “^5.15.1”, | npm install @fortawesome/fontawesome-free | |
| “admin-lte”: “^3.0.5” | npm install admin-lte | Open Source Dashboard |
| “moment”: “^2.29.1” | npm install admin-lte | |
| “view-design”: “^4.4.0-rc.4″,” | npm install view-design | UI Widget Component Library |
| “vue-i18n”: “^8.22.1″,” | npm install vue-i18n | Localization |
| “vform”: “^1.0.1″,” | npm install v-form | Form Validation |
| “vuex”: “^3.5.1” | npm install vuex | State Management |
| “vue-router”: “^3.4.6”, | npm install vue-router | Routing |
| “vuex-extensions”: “^1.1.5”, | npm install vue-extensions | RESET State & Mixins in Vuex (Tiny package) |
| “vue-owl-carousel”: “^2.0.3”, | npm install vue-owl-carousel | Owl Carousel |
| “vuex-persistedstate”: “^4.0.0-beta.1” | npm install vue-router | Routing |
| “vue-magnifier”: “^1.0.6”, | npm install vue-magnifier | Zoom Image |
| “vue-awesome-notifications”: “^3.1.1”, | npm install vue-awesome-notifications | |
| “@zeitiger/elevatezoom”: “^2.5.4”, | npm install @zeitiger/elevatezoom |
?️ Roles:
| Role | URL | Password | |
|---|---|---|---|
| Admin | /admin/login | [email protected] | 123456 |
| Customer / User | `/login` | [email protected] | 123456 |