Image Cropper
This addon adds an image cropping fieldtype, for those cases where focal point cropping just isn’t enough.
Features
This fieldtype can be found under the “Media” category, and requires you to set Image Source Field and Dimensions.
If you rather want to do it YAML style, this is it:
handle: crops
field:
type: image_cropper
display: Crops
show_details: true
source: image
dimensions:
'16_9': 16/9
'1_1': 1/1
freeform: Freeform
How to Install
You can search for this addon in the Tools > Addons section of the Statamic control panel and click install, or run the following command from your project root:
composer require tv2regionerne/statamic-image-cropper
How to Use
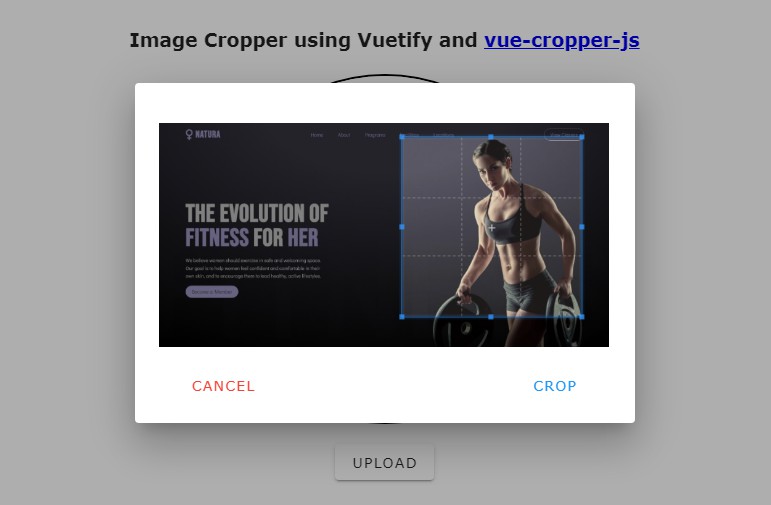
After setting up the fieldtype and have chosen an image, you get the option to select a dimension to crop:

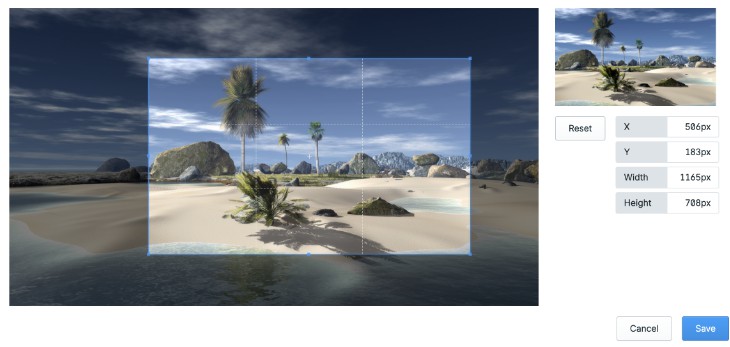
Selecting a dimension will trigger the cropping overlay, and once you’re happy with your crop you press Save:

In a template you can then use the crop as so:
<img src="{{ glide:image :crop="crops:16_9:crop" }}" />
Enjoy cropping away!