Streamlit Component template in Vue.js
Vue 2 template to build a Streamlit component. Uses Vue.js scoped slot to send parameters from Streamlit Python script into args props of your component.
Setup
Copy paste of the original component-template quickstart.
- Ensure you have Python 3.6+, Node.js, and npm installed.
- Clone this repo.
- Create a new Python virtual environment for the template:
$ python3 -m venv venv # create venv
$ . venv/bin/activate # activate venv
$ pip install streamlit # install streamlit
- Initialize and run the component template frontend:
$ cd my_component/frontend
$ npm install # Install npm dependencies
$ npm run start # Start the Webpack dev server
- From a separate terminal, run the template’s Streamlit app:
$ . venv/bin/activate # activate the venv you created earlier
$ streamlit run my_component/__init__.py # run the example
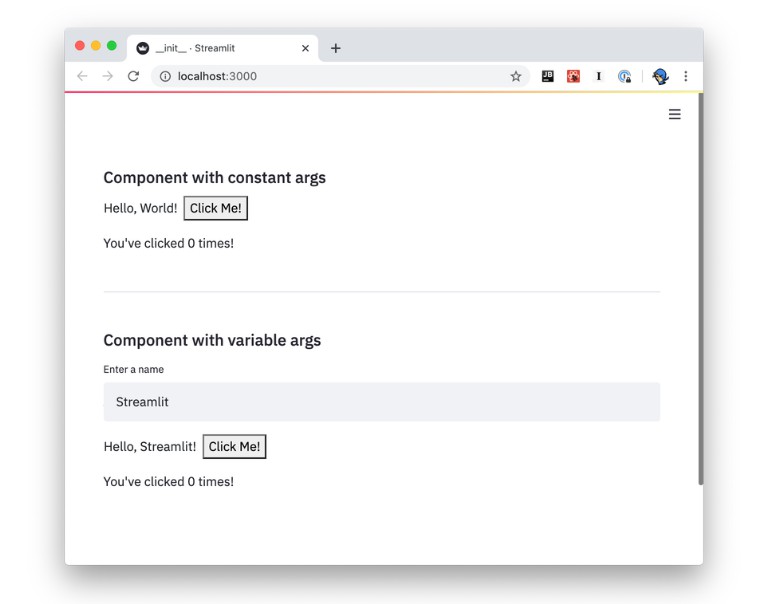
- If all goes well, you should see something like this:

- Modify the frontend code at
my_component/frontend/src/MyComponent.vue.- Parameters passed by Python script are made available in
argsprops.
- Parameters passed by Python script are made available in
- Modify the Python code at
my_component/__init__.py. - Feel free to rename the
my_componentfolder,MyComponent.vuefile with its import inApp.vue, and package name insetup.pyandpackage.json.
Resources
- Higher Order Components in Vue.js
- Do we need Higher Order Components in Vue.js?
- Single File Components
- SFC Spec
- createElement Arguments
- Scoped slots
- Using Slots in Vue.js
- Render Functions