? Introduction
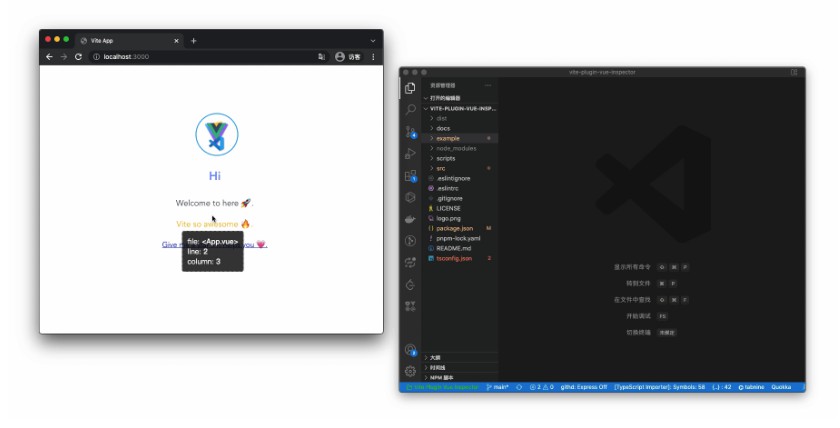
A vite plugin which provides the ability that to jump to the local IDE when you click the element of browser automatically. It supports Vue2 & 3.
? Installation
yarn add vite-plugin-vue-inspector -D
npm
npm install vite-plugin-vue-inspector -D">
# pnpm
pnpm install vite-plugin-vue-inspector -D
# yarn
yarn add vite-plugin-vue-inspector -D
# npm
npm install vite-plugin-vue-inspector -D
? Usage
Configuration Vite
Example
? Configuration IDE / Editor
It uses an environment variable named VUE_EDITOR to specify an IDE application, but if you do not set this variable, it will try to open a common IDE that you have open or installed once it is certified.
For example, if you want it always open VSCode when inspection clicked, set export VUE_EDITOR=code in your shell.
VSCode
-
install VSCode command line tools, see the official docs

-
set env to shell, like
.bashrcor.zshrcexport VUE_EDITOR=code
WebStorm
-
just set env with an absolute path to shell, like
.bashrcor.zshrc(only MacOS)export VUE_EDITOR='/Applications/WebStorm.app/Contents/MacOS/webstorm'
OR
-
install WebStorm command line tools
-
then set env to shell, like
.bashrcor.zshrcexport VUE_EDITOR=webstorm
Vim
Yes! you can also use vim if you want, just set env to shell
export VUE_EDITOR=vim
? Notice
- It only work in develop mode .
- It does not currently support
SSRandTemplate Engine (e.g. pug).
? Thanks
This project is inspired by react-dev-inspector .
?️ Analysis of Theory
[Chinese] 点击页面元素,这个Vite插件帮我打开了Vue组件