Vue 3 + i18n + Typescript + Vite + Storybook + ESLint + Prettier
This template should help get you started developing with Vue 3 and Typescript in Vite.
The template uses Vue 3 <script setup> SFCs, check out the script setup docs to learn more.
Create stories with Typescript
You can write stories with JavaScript or Typescript alike as both your dev server and storybook server allow it. Start writing stories with this introduction
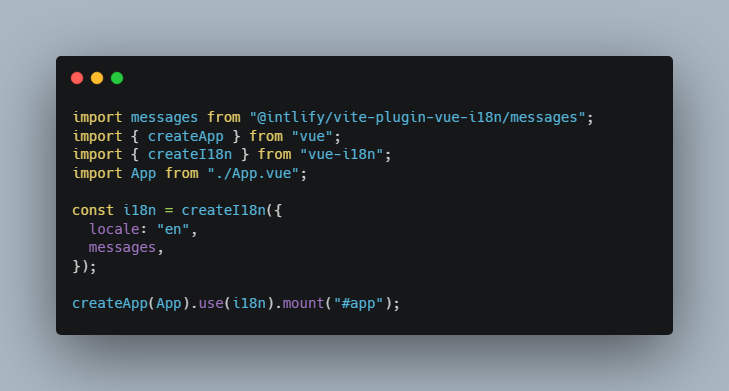
Add translations to locales files
Translations are ready to go with vue-i18
Add your files to /locales and are you are set.
ESLint
Change your config at .eslintrc.js
Prettier
Change config at .prettierrc
Scripts
yarn // installs packages
yarn vite // starts the dev server
yarn build // run build
yarn serve // preview build
yarn storybook // starts storybook
yarn lint // lint and fix all files
yarn format // run prettier on all files
Recommended IDE Setup
Type Support For .vue Imports in TS
Since TypeScript cannot handle type information for .vue imports, they are shimmed to be a generic Vue component type by default. In most cases this is fine if you don’t really care about component prop types outside of templates. However, if you wish to get actual prop types in .vue imports (for example to get props validation when using manual h(...) calls), you can enable Volar’s .vue type support plugin by running Volar: Switch TS Plugin on/off from VSCode command palette.