Vue-Window-Manager
This is a documentation for the “vue-window-manager” module. This module allows the management of windows within a Vue.js application. The windows can be moved within a parent window using drag and drop.
To install the package, use the following command:
npm install vue-window-manager
To use the package, import it in the component where it will be used and include it as a component. Then, add the component’s tag to the template section with the desired attributes.
<script>
import { onMounted, defineComponent, ref } from "vue";
import vueWindowManager from 'vue-window-manager';
export default defineComponent({
components: {
vueWindowManager
},
},);
</script>
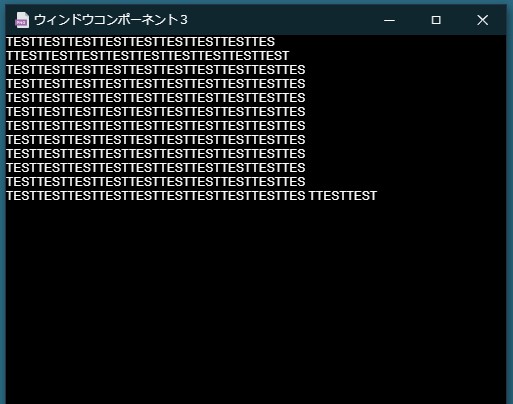
<template>
<div style="height:100vh; width: 100wh;">
<vueWindowManager
:isActive=true
:zindex=1
:top=0
:left= 0
:width= 500
:height= 500
:minWidth= 500
:minHeight= 500
:isDragging= true
:isResizing="['r', 'rb', 'b', 'lb', 'l', 'lt', 't', 'rt']"
:isButtonMaximized= true
:isButtonMinimized= true
:isMaximized= false
:maxWidth= 500
:maxHeight= 500
windowId=1
title="ウィンドウコンポーネント3"
titleIcon="https://cdn-icons-png.flaticon.com/512/337/337948.png"
@clickWindow=""
@clickDestroy=""
@clickMin=""
>
<div style="background-color: black;height: 100%;">
<a>TESTTESTTESTTESTTESTTESTTESTTESTTES
TTESTTESTTESTTESTTESTTESTTESTTESTTEST
TESTTESTTESTTESTTESTTESTTESTTESTTESTTES
TESTTESTTESTTESTTESTTESTTESTTESTTESTTES
TESTTESTTESTTESTTESTTESTTESTTESTTESTTES
TESTTESTTESTTESTTESTTESTTESTTESTTESTTES
TESTTESTTESTTESTTESTTESTTESTTESTTESTTES
TESTTESTTESTTESTTESTTESTTESTTESTTESTTES
TESTTESTTESTTESTTESTTESTTESTTESTTESTTES
TESTTESTTESTTESTTESTTESTTESTTESTTESTTES
TESTTESTTESTTESTTESTTESTTESTTESTTESTTES
TTESTTEST
</a>
</div>
</vueWindowManager>
</div>
</template><style>
body {
background-color: #2a6a83;
}
</style>
Below are the API details for the <vueWindowManager> component:
Props
isActive
Controls whether the window is displayed or not.
- Type:
Boolean - Default:
null
zindex
The z-index value of the window relative to the parent component.
- Type:
Number - Default:
true
width
The width of the window in pixels or “auto”.
- Type:
[Number, String] - Default:
undefined
minWidth
The minimum width of the window.
- Type:
Number - Default:
0
maxWidth
The maximum width of the window.
- Type:
Number - Default:
undefined
height
The height of the window in pixels or “auto”.
- Type:
[Number, String] - Default:
undefined
minHeight
Minimum height
- Type:
Number - Default:
0“
maxHeight
Maximum height
- Type:
Number - Default:
undefined“
left
Offset left from parent
- Type:
[Number, String] - Default:
0“
top
Offset top from parent
- Type:
[Number, String] - Default:
0“
isMaximize
Determines whether to maximize the window.
- Type:
Boolean - Default:
null
title
Specifies the title of the window.
- Type:
String - Default:
''
titleIcon
Determines the icon of the window.
- Type:
String - Default:
''
isDragging
Determines whether to change the position of the window.
- Type:
Boolean - Default:
null
isButtonMaximized
Determines whether to display the maximize button.
- Type:
Boolean - Default:
null
isButtonMinimized
Determines whether to display the minimize button.
- Type:
Boolean - Default:
null
isMaximize
Determines whether to maximize the window.
- Type:
Boolean - Default:
null
windowId
Determines the ID of the window.
- Type:
String - Default:
''
Actions
clickWindow
Fires when the window is clicked. Returns: WindowId
- Type:
String - Default:
''
clickDestroy
Fires when the window’s close button is clicked. Returns: WindowId
- Type:
String - Default:
''
clickMin
Fires when the window’s minimize button is clicked. Returns: WindowId
- Type:
String - Default:
''
License
MIT License (c) 2023 YUMA OBATA”