Figma Translator Vue Plugin Sample

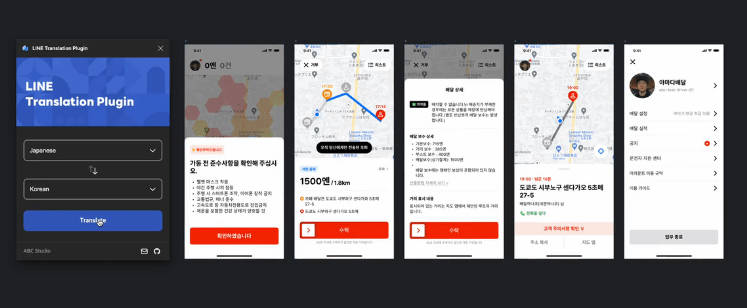
This repository contains the source code for a translation plugin that works in Figma.
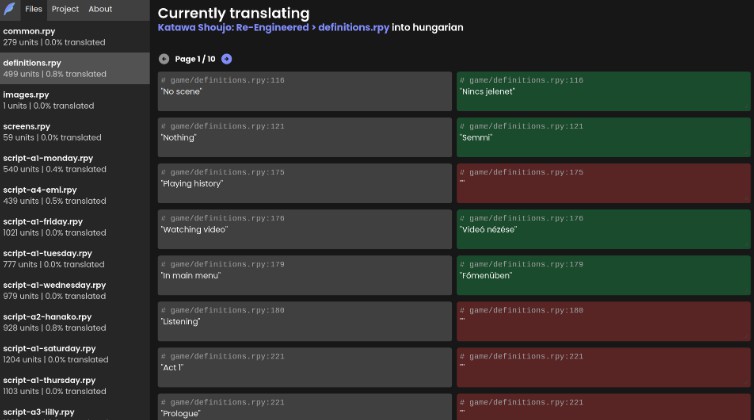
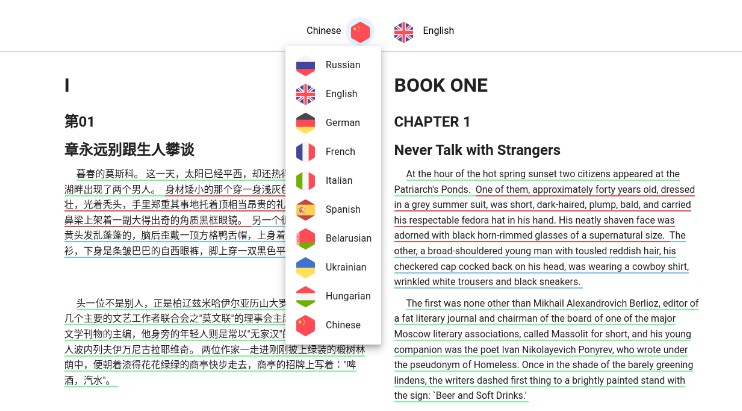
The plugin is built using Vue.js, and it allows you to select a text element in Figma and translate that text into the language of your choice.
Note: that the plugin does not include the translation API functionality itself. You will need to implement this part yourself. To do this, you can use a third-party translation API, such as Papago API or Google Cloud Translate API.
Development
You will need to update your manifest.json with your plugin’s name and ID.
You can get a name and ID by create a new plugin.
You can develop this plugin by following these steps:
- Clone this repository.
- Install the necessary dependencies.
npm install
- Start the development server.
npm run start
- Test the plugin that is running on the development server.
- Build the plugin when development is complete.
npm run build
- The final files can be found in the `dist folder.