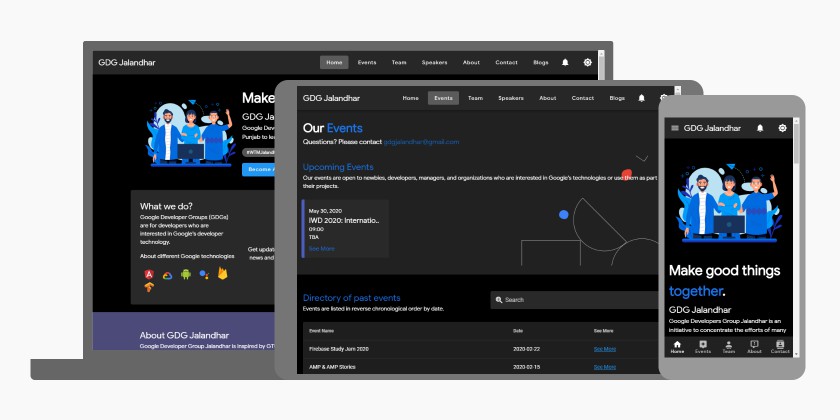
Aura v3
Standard Web App for Tech Communties.
Demo
Version: 3.1.1
Show some ❤️ and star the repo to support the project
If you are using Aura, Kindly fill this form for Aura Web App Directory
Overview
Aura is the Web App that helps you to mange the Tech Communities like GDGs, DSCs or any other tech communities with Aura Admin.
Features
| Feature | Description |
|---|---|
| Fast and optimized | PWA on Lighthouse |
| Works offline | Can work offline |
| Dark/Light Theme Mode | Light/Dark Theme Mode |
| Mobile first | Mobo Friendly Web app can be installed as a native app on your phone |
| SEO optimized | index all content and get to the top in search results |
| Easy in management | Easy in Management by using Aura Admin |
| Trigger Push Notification | Trigger Push Notification to Aura Main |
| Usability | Any Tech Communities can use |
| Custom Event Page | Now No need to create the website for XYZ event |
| Public shareable URL for Team & Speakers | Team member public URL for Self Branding and Public Speaker Directory & Public URL for Promotion |
The template is created by GDG Jalandhar team experience of running meetups/events.
Getting Started
- Fork this repository & Aura Admin (Important) and clone both repo locally
1 To SetupAura Mainfollow this and to setup Aura Admin - Use same Firebase account project for both
Admin&Aura Main - Setup Environment
- Install Node.js (v8.9.4 or above)
- Install vue cli:
npm install -g @vue/cli
- Install project dependencies:
npm install - Create Firebase account and Create a new Project if you have not any (Kindly use same project for both repo (Aura Admin & Aura Main))
- Go to Firebase Project Dashboard
- Go to Cloud Firestore Database and Enable the database in test mode
- Update the Rule
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /apiEnd/{apiEndpoint}{ allow read, create : if true; allow delete : if request.auth.uid != null; allow update : if request.auth.uid != null; allow list: if request.auth.uid != null; } match /{document=**} { allow read : if true; allow delete : if request.auth.uid != null && get(/databases/$(database)/documents/users/$(request.auth.uid)).data.userType == "Super Admin"; allow create : if request.auth.uid != null; allow update : if request.auth.uid != null; } } }
- In the Firebase project console dashboard. Click on create new web app
- Go to Firebase project Settings and then General Settings Tab
- Scroll down and go to your app section under Firebase SDK snippet
- Now click on the config
- Copy the code which looks similar to the below sample
apiKey: "Axxxxxxxxxxxxxxxxxxx", authDomain: "xxxxxx.firebaseapp.com", databaseURL: "https://xxxxxxxx.firebaseio.com", projectId: "xxxxxxxxx", storageBucket: "xxxxxxx.appspot.com", messagingSenderId: "xxxxxxxxxxx", appId: "1:xxxxxxxxx:web:xxxxxxx"
- Now goto project code and inside src/config/ update the
firebase.jsfile with these codes - Update the field name in vue.config
- Run locally
npm run serve- For the First Time you will see a text Either
Your Internet is not Working or Site is not Configured
- For the production:
npm run buildand then one dir will be created dist - For testing:
npm run test - Setup Aura Admin for Management of Aura v3
Deployment on Firebase
- Install required tools for performing Firebase deployment
- Install Firebase CLI:
npm i -g firebase-tools
- Install Firebase CLI:
- Login into Firebase CLI using the following command –
firebase login - Open Terminal/CMD/Powershell in the root directory of your clone of aura-admin repository.
- Now type
firebase logincommand in your Terminal/CMD/Powershell - Update the
Firebase Project IDin.firebasesrcfile. This value should match the project ID in your Project Settings of the Firebase project you created in the previous section. - Go to the Firebase Console Dashboard and Click on Hosting in the left navigation.
- Click on Get Started
- Click through all steps till you’re taken to the Hosting page in the console.
- You’ll be provided with a ready domain with your project ID. It should look like –
<project-id>.web.app or <project-id>.firebaseapp.com - Copy the sub-domain name of the URL provided. In this case, it will be the project ID. However, to be precise, you have to copy the part before .web.aap or .firebaseapp.com. This is your Site ID
- Update
Firebase.jsonfile, set the site key to Site ID{ "hosting": { "site":"Your_Firebase_Hosting_id", "public": "dist", "rewrites": [ { "source": "**", "destination": "/index.html" } ], "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ] } }
- In your terminal at the root directory of the project, build and deploy using the following command
firebase deploy
Documentation
Technology Stack
Contributing
Awesome! Contributions of all kinds are greatly appreciated. To help smoothen the process we have a few non-exhaustive guidelines to follow which should get you going in no time.
Using GitHub Issues
- Feel free to use GitHub issues for questions, bug reports, and feature requests
- Use the search feature to check for an existing issue
- Include as much information as possible and provide any relevant resources (Eg. screenshots)
- For bug reports ensure you have a reproducible test case
- A pull request with a breaking test would be super preferable here but isn’t required
Submitting a Pull Request
- Squash commits
- Lint your code with eslint (config provided)
- Include relevant test updates/additions
- Pull requests must be made against
developbranch. Any other branch (unless specified by the maintainers) will get rejected.
Contributors
Maintainer: Vrijraj Singh
Developers: Vrijraj Singh & Bharat Agarwal
View Website Built with Projects
| Community Name | Web App Link |
|---|---|
| GDG Jalandhar | View Now |
| DSC NSEC | View Now |
| GDG Konya | View Now |
Facing Any Problem or need any Help?
Write us in issues section. Our team will try solve your issue within 10-12 hours.