toast-ui.vue-editor
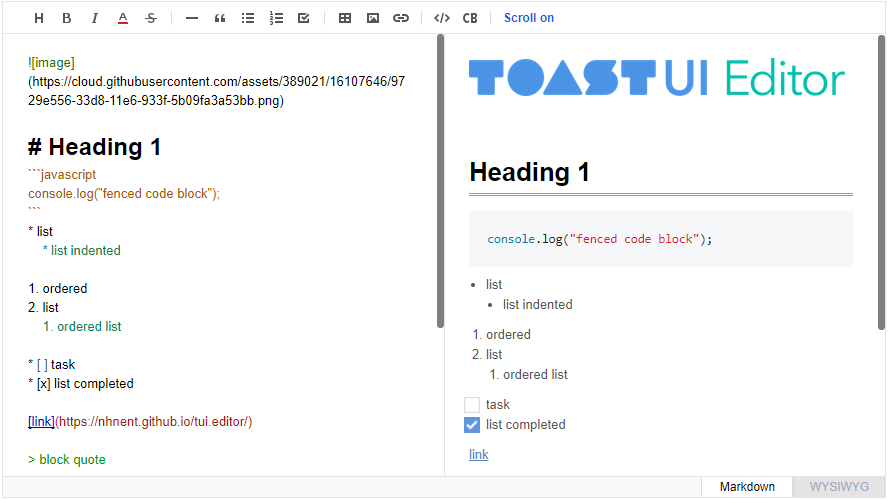
This is Vue component wrapping TOAST UI Editor.

Collect statistics on the use of open source
Vue Wrapper of TOAST UI Editor applies Google Analytics (GA) to collect statistics on the use of open source, in order to identify how widely TOAST UI Editor is used throughout the world. It also serves as important index to determine the future course of projects. location.hostname (e.g. > “ui.toast.com") is to be collected and the sole purpose is nothing but to measure statistics on the usage. To disable GA, use the following usageStatistics options when declare Vue Wrapper compoent.
var options = {
...
usageStatistics: false
}
Or, include include tui-code-snippet.js (v1.4.0 or later) and then immediately write the options as follows:
tui.usageStatistics = false;
? Install
Using npm
npm install --save @toast-ui/vue-editor
? Usage
If you want to more details, see Tutorials ?
Load
You can use Toast UI Editor for Vue as moudule format or namespace. Also you can use Single File Component (SFC of Vue). When using module format and SFC, you should load tui-editor.css, tui-editor-contents.css and codemirror.css in the script.
-
Using Ecmascript module
import 'tui-editor/dist/tui-editor.css'; import 'tui-editor/dist/tui-editor-contents.css'; import 'codemirror/lib/codemirror.css'; import { Editor } from '@toast-ui/vue-editor' -
Using Commonjs module
require('tui-editor/dist/tui-editor.css'); require('tui-editor/dist/tui-editor-contents.css'); require('codemirror/lib/codemirror.css'); var toastui = require('@toast-ui/vue-editor'); var Editor = toastui.Editor; -
Using Single File Component
import 'tui-editor/dist/tui-editor.css'; import 'tui-editor/dist/tui-editor-contents.css'; import 'codemirror/lib/codemirror.css'; import Editor from '@toast-ui/vue-editor/src/editor.vue' -
Using namespace
var Editor = toastui.Editor;
Implement
First implement <editor/> in the template.
<template>
<editor/>
</template>
And then add Editor to the components in your component or Vue instance like this:
import { Editor } from '@toast-ui/vue-editor'
export default {
components: {
'editor': Editor
}
}
or
import { Editor } from '@toast-ui/vue-editor'
new Vue({
el: '#app',
components: {
'editor': Editor
}
});
Using v-model
If you use v-model, you have to declare a data for binding.
In the example below, editorText is binding to the text of the editor.
<template>
<editor v-model="editorText"/>
</template>
<script>
import { Editor } from '@toast-ui/vue-editor'
export default {
components: {
'editor': Editor
},
data() {
return {
editorText: ''
}
}
}
</script>
Props
| Name | Type | Default | Description |
|---|---|---|---|
| value | String | '' | This prop can change content of the editor. If you using v-model, don't use it. |
| options | Object | following defaultOptions |
Options of tui.editor. This is for initailize tui.editor. |
| height | String | '300px' | This prop can control the height of the editor. |
| previewStyle | String | 'tab' | This prop can change preview style of the editor. (tab or vertical) |
| mode | String | 'markdown' | This prop can change mode of the editor. (markdownor wysiwyg) |
| html | String | - | If you want change content of the editor using html format, use this prop. |
| visible | Boolean | true | This prop can control visible of the eiditor. |
const defaultOptions = {
minHeight: '200px',
language: 'en_US',
useCommandShortcut: true,
useDefaultHTMLSanitizer: true,
usageStatistics: true,
hideModeSwitch: false,
toolbarItems: [
'heading',
'bold',
'italic',
'strike',
'divider',
'hr',
'quote',
'divider',
'ul',
'ol',
'task',
'indent',
'outdent',
'divider',
'table',
'image',
'link',
'divider',
'code',
'codeblock'
]
};
Event
- load : It would be emitted when editor fully load
- change : It would be emitted when content changed
- stateChange : It would be emitted when format change by cursor position
- focus : It would be emitted when editor get focus
- blur : It would be emitted when editor loose focus
Method
If you want to more manipulate the Editor, you can use invoke method to call the method of tui.editor. For more information of method, see method of tui.editor.
First, you need to assign ref attribute of <editor/> and then you can use invoke method through this.$refs like this:
<template>
<editor ref="tuiEditor"/>
</template>
<script>
import { Editor } from '@toast-ui/vue-editor'
export default {
components: {
'editor': Editor
},
methods: {
scroll() {
this.$refs.tuiEditor.invoke('scrollTop', 10);
},
moveTop() {
this.$refs.tuiEditor.invoke('moveCursorToStart');
},
getHtml() {
let html = this.$refs.tuiEditor.invoke('getHtml');
}
}
};
</script>
? Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues.
Run npm scripts and develop yourself with the following process.
Setup
Fork develop branch into your personal repository.
Clone it to local computer. Install node modules.
Before starting development, you should check to haveany errors.
$ git clone https://github.com/{your-personal-repo}/[[repo name]].git
$ cd [[repo name]]
$ npm install