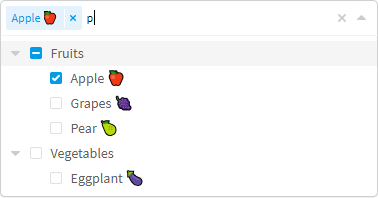
vue3-treeselect
A multi-select component with nested options support for Vue 3.

For vue 2 is here.
Breaking changes from his library:
- property
value=>modelValue - event
input=>updated:modelValue - Now use slots with
<template>
Features
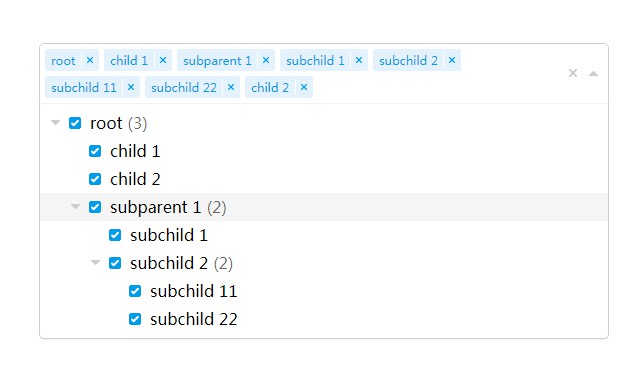
- Single & multiple select with nested options support
- Fuzzy matching
- Async searching
- Delayed loading (load data of deep level options only when needed)
- Keyboard support (navigate using Arrow Up & Arrow Down keys, select option using Enter key, etc.)
- Rich options & highly customizable
- Supports a wide range of browsers (see below)
- RTL support
Requires Vue 3.0+
Getting Started
It's recommended to install vue3-treeselect via npm, and build your app using a bundler like webpack.
npm install --save vue3-treeselect
This example shows how to integrate vue3-treeselect with your Vue SFCs.
<!-- Vue SFC -->
<template>
<div id="app">
<treeselect v-model="value" :multiple="true" :options="options" />
</div>
</template>
<script>
// import the component
import Treeselect from 'vue3-treeselect'
// import the styles
import 'vue3-treeselect/dist/vue3-treeselect.css'
export default {
// register the component
components: { Treeselect },
data() {
return {
// define the default value
value: null,
// define options
options: [ {
id: 'a',
label: 'a',
children: [ {
id: 'aa',
label: 'aa',
}, {
id: 'ab',
label: 'ab',
} ],
}, {
id: 'b',
label: 'b',
}, {
id: 'c',
label: 'c',
} ],
}
},
}
</script>
If you just don't want to use webpack or any other bundlers, you can simply include the standalone UMD build in your page. In this way, make sure Vue as a dependency is included before vue3-treeselect.
<html>
<head>
<!-- include Vue 2.x -->
<script src="https://cdn.jsdelivr.net/npm/vue@next"></script>
<!-- include vue-treeselect & its styles. you can change the version tag to better suit your needs. -->
<script src="https://cdn.jsdelivr.net/npm/vue3-treeselect@^0.1.0/dist/vue3-treeselect.umd.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vue3-treeselect@^0.1.0/dist/vue3-treeselect.min.css">
</head>
<body>
<div id="app">
<treeselect v-model="value" :multiple="true" :options="options" />
</div>
</body>
<script>
createApp({
data: {
// define the default value
value: null,
// define options
options: [ {
id: 'a',
label: 'a',
children: [ {
id: 'aa',
label: 'aa',
}, {
id: 'ab',
label: 'ab',
} ],
}, {
id: 'b',
label: 'b',
}, {
id: 'c',
label: 'c',
} ],
},
})
.component('treeselect', VueTreeselect.Treeselect)
.mount('#app')
</script>
</html>
Browser Compatibility
- Chrome
- Edge
- Firefox
- Safari
It should function well on IE9, but the style can be slightly broken due to the lack of support of some relatively new CSS features, such as transition and animation. Nevertheless it should look 90% same as on modern browsers.