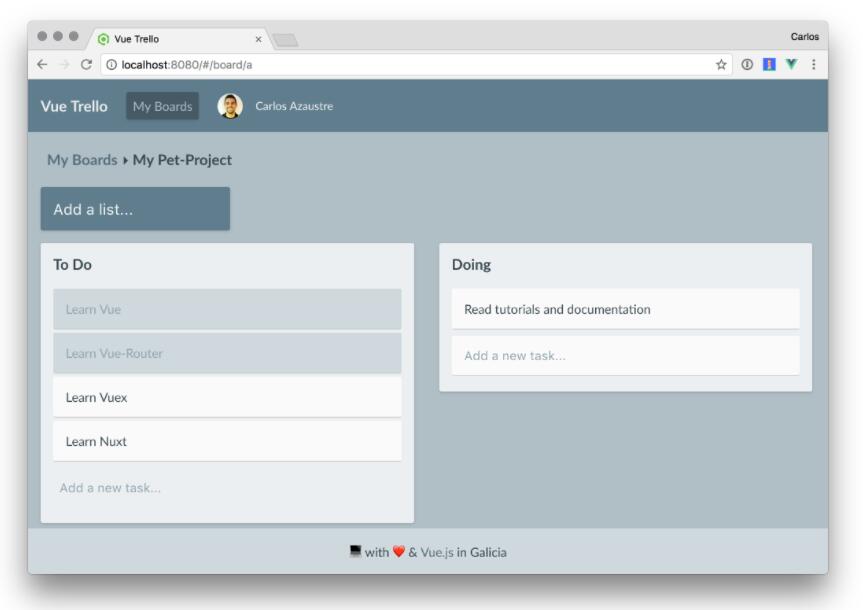
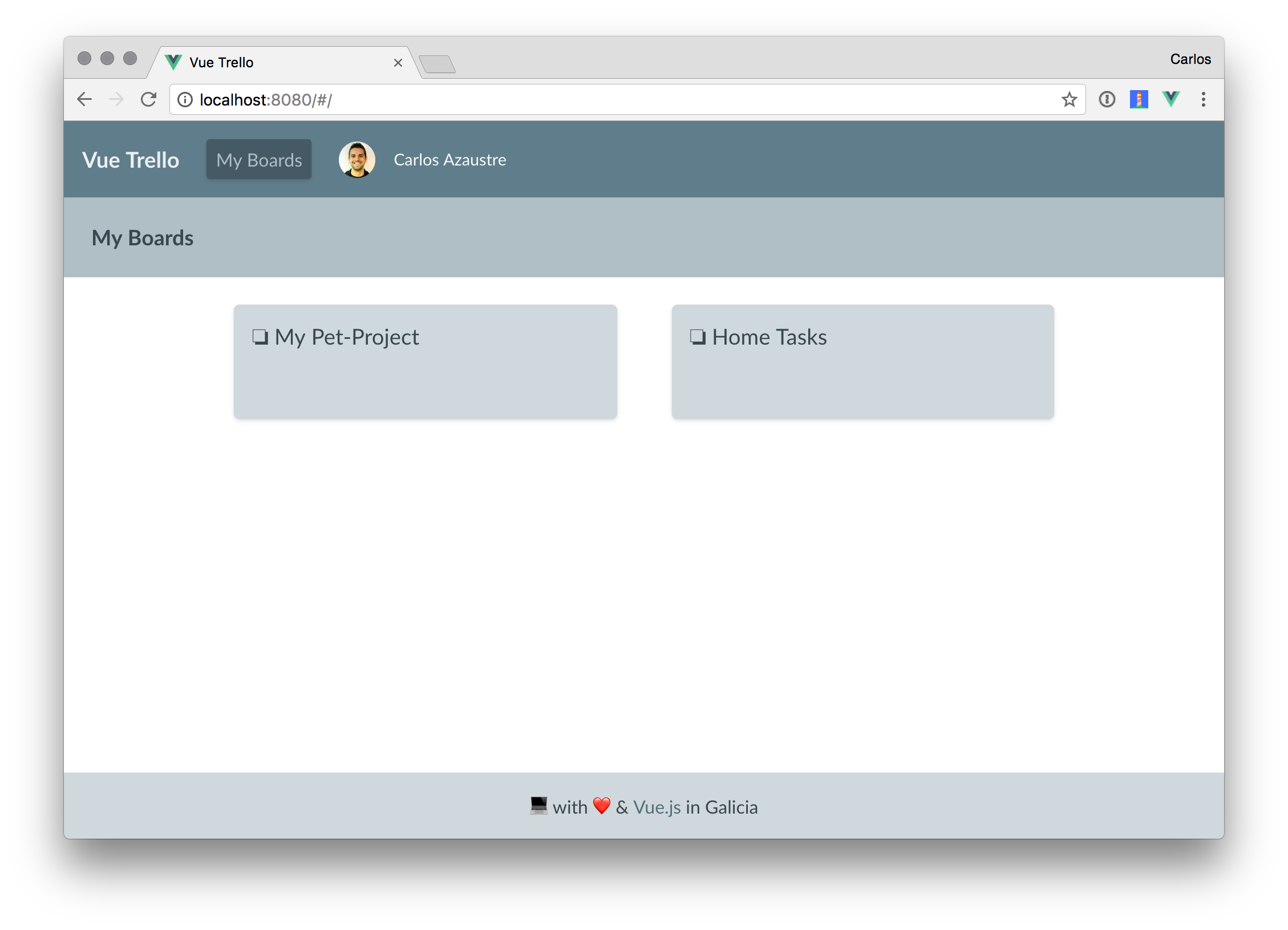
vue-trello
Trello clone with Vue and Vuex.

Features
- Vue.js v2
- Vuex v2
- Handle state with actions and mutations (Vuex)
- Getters to manage partial state in Components
- Scoped styles with Sass/SCSS
- User can create multiple boards, lists and tasks
- Vue-Router to show different boards
- Persistence with Firebase
Next steps
- User authentication
- Create Vuex modules when the app grow with new features
- Lazy loading modules in Vuex and Route based components
Configure
Create a new project on Firebase Console
and then create a web app and copy the configuration object.
Rename src/firebase/settings.js.sample to src/firebase/settings.js and paste it the firebase configuration project.
Open .firebaserc file and change the value of default project for your just created firebase project.
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report