Vue-Trix Text Editor
Simple and lightweight Trix rich-text editor component for Vue.js.

export default {
// ...
components: {
VueTrix
}
}
## Component Usages
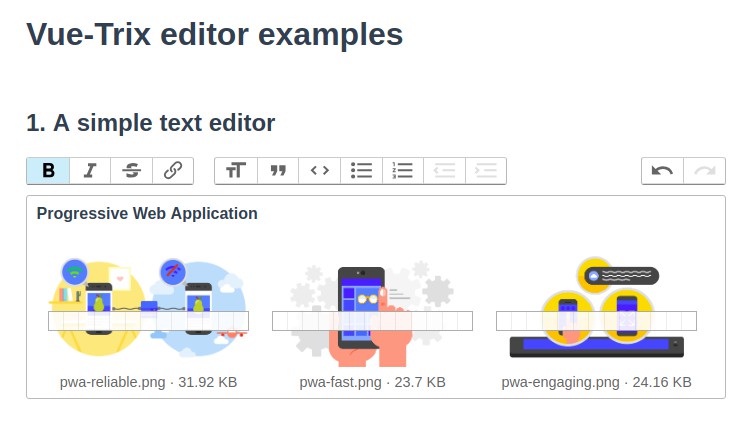
### Create a simple editor
Add `VueTrix` component into `*.vue` template
```XML
<template>
<!-- ... -->
<VueTrix v-model="editorContent"/>
<!-- ... -->
</template>
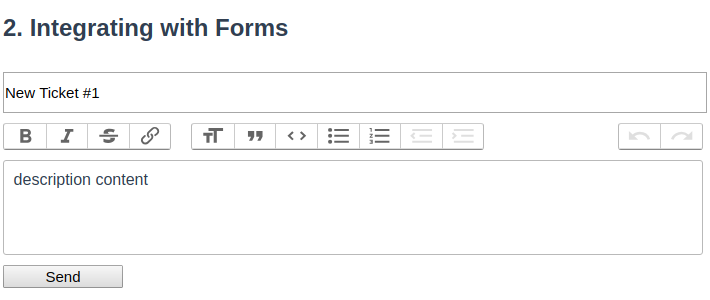
Integrating with Forms
<form ...>
<VueTrix inputId="editor1" v-model="editorContent"/>
</form>
Props descriptions
inputId: This is referencedidof the hidden input field defined
Binding editor changes
The <VueTrix/> element emits several events which you can use to observe and respond to changes in editor state.
-
@trix-attachment-addfires after an attachment is added to the document. You can access the Trix attachment object through the attachment property on the event. If the attachment object has a file property, you should store this file remotely and set the attachment’s URL attribute. -
@trix-attachment-removefires when an attachment is removed from the document. You can access the Trix attachment object through the attachment property on the event. You may wish to use this event to clean up remotely stored files.