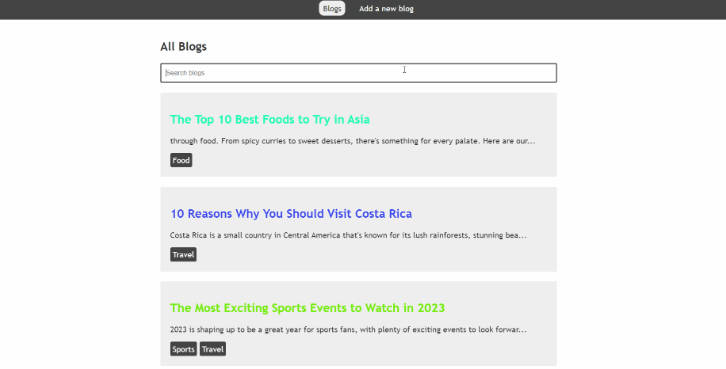
About The Project
While there are many great blog posts available on GitHub, I couldn’t find one that fits my needs, so I created my own.
An ideal blog would be:
- light, not bloated with tons of unnecessary features
- fast, easy to deploy
- elegant and simple to use
Built With
Getting Started
To get a local copy up and running follow these simple example steps.
Development
This is an example of how to list things you need to use the software and how to install them.
-
Clone the repo
git clone https://github.com/semycolon/medium.git cd medium -
Configure Envronment Variables
cp .env.example .env
-
Install NPM packages
npm install
-
Generate PrismaClient
npm run prisma:gen
-
Apply schema to database
npm run prisma:deploy
-
Run Application
npm run dev
Production
- Clone the repo
git clone https://github.com/semycolon/medium.git cd medium - Configure Envronment Variables
cp .env.example .env
- Install NPM packages
npm install
- Generate PrismaClient
npm run build
- Run Application
npm run start
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Your Name – @your_twitter – [email protected]
Project Link: https://github.com/semycolon/medium