Vue Test Actions
Unit testing Vuex actions with Jest mocks.
? Install
npm i --save vue-test-actions
or
yarn add vue-test-actions
Usage
import testAction from 'vue-test-actions'
testAction(action, expectedCommits, expectedDispatchs, payload, store)
⚙️ Params
| Params | Type | Default | Description |
|---|---|---|---|
| action | Function | - | Action function |
| expected commits | Array | [] |
Array of commit expectation |
| expected dispatchs | Array | [] |
Array of dispatchs expectation |
| payload | Any | undefined |
Parameter send to action function |
| store | Object | { state: {}, getter: {} } |
Object for mock store data such as state or getter |
? Example
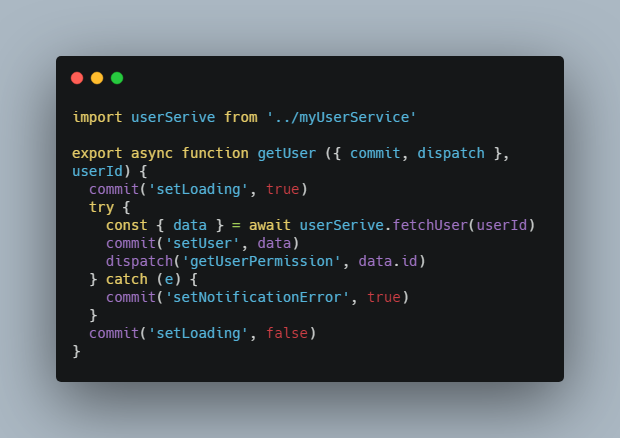
// user/actions.js
import userSerive from '../myUserService'
export async function getUser ({ commit, dispatch }, userId) {
commit('setLoading', true)
try {
const { data } = await userSerive.fetchUser(userId)
commit('setUser', data)
dispatch('getUserPermission', data.id)
} catch (e) {
commit('setNotificationError', true)
}
commit('setLoading', false)
}
// user.spec.js
import testAction from 'vue-test-actions'
import * as actions from '~/store/user/actions'
import userSerive from '~/services/myUserService'
describe('getUser', () => {
test('If success', () => {
const payload = 1
userSerive.fetchUser = jest.fn().mockReturnValue({ data: { id: 1 } })
const expectedCommits = [
{ type: 'setLoading', payload: true },
{ type: 'setUser', payload: { id: 1 } },
{ type: 'setLoading', payload: false }
]
const expectedDispatchs = [
{ type: 'getUserPermission', payload: 1 }
]
testAction(actions.getUser, expectedCommits, expectedDispatchs, payload)
})
})
Contributing
- Fork this repository.
- Create new branch with feature name.
- Create your feature.
- Commit and set commit message with feature name.
- Push your code to your fork repository.
- Create pull request. ?
⭐️ Support
If you like this project, You can support me with starring ⭐ this repository.
License
[MIT]