unplugin-auto-import
Auto import APIs on-demand for Vite, Webpack, Rollup and esbuild. With TypeScript support. Powered by unplugin.
Install
npm i -D unplugin-auto-import
Vite
Example: playground/
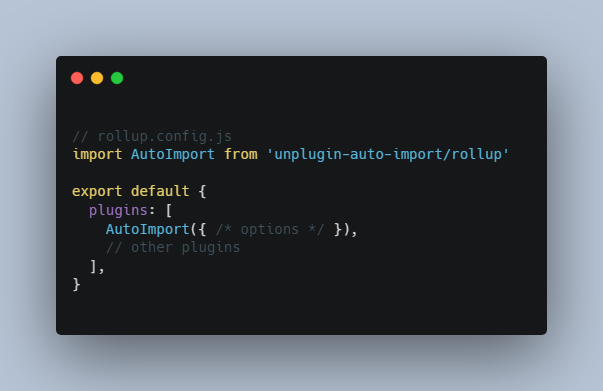
Rollup
Webpack
// webpack.config.js
module.exports = {
/* ... */
plugins: [
require('unplugin-auto-import/webpack')({ /* options */ }),
],
}
Nuxt
// nuxt.config.js
export default {
buildModules: [
['unplugin-auto-import/nuxt', { /* options */ }],
],
}
This module works for both Nuxt 2 and Nuxt Vite
Vue CLI
// vue.config.js
module.exports = {
configureWebpack: {
plugins: [
require('unplugin-auto-import/webpack')({ /* options */ }),
],
},
}
Quasar
esbuild
Configuration
eslintrc: {
enabled: false, // Default
falsefilepath: './.eslintrc-auto-import.json', // Default
./.eslintrc-auto-import.jsonglobalsPropValue: true, // Default
true, (true | false | 'readonly' | 'readable' | 'writable' | 'writeable')},
// custom resolvers
// see https://github.com/antfu/unplugin-auto-import/pull/23/
resolvers: [
/* ... */
],
// Filepath to generate corresponding .d.ts file.
// Defaults to './auto-imports.d.ts' when typescript is installed locally.
// Set false to disable.
dts: './auto-imports.d.ts',
})">
AutoImport({
// targets to transform
include: [
/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx
/\.vue$/, /\.vue\?vue/, // .vue
/\.md$/, // .md
],
// global imports to register
imports: [
// presets
'vue',
'vue-router',
// custom
{
'@vueuse/core': [
// named imports
'useMouse', // import { useMouse } from '@vueuse/core',
// alias
['useFetch', 'useMyFetch'], // import { useFetch as useMyFetch } from '@vueuse/core',
],
'axios': [
// default imports
['default', 'axios'], // import { default as axios } from 'axios',
],
'[package-name]': [
'[import-names]',
// alias
['[from]', '[alias]'],
],
},
],
// Generate corresponding .eslintrc-auto-import.json file.
// eslint globals Docs - https://eslint.org/docs/user-guide/configuring/language-options#specifying-globals
eslintrc: {
enabled: false, // Default `false`
filepath: './.eslintrc-auto-import.json', // Default `./.eslintrc-auto-import.json`
globalsPropValue: true, // Default `true`, (true | false | 'readonly' | 'readable' | 'writable' | 'writeable')
},
// custom resolvers
// see https://github.com/antfu/unplugin-auto-import/pull/23/
resolvers: [
/* ... */
],
// Filepath to generate corresponding .d.ts file.
// Defaults to './auto-imports.d.ts' when `typescript` is installed locally.
// Set `false` to disable.
dts: './auto-imports.d.ts',
})
Refer to the type definitions for more options.
Presets
See src/presets.
ESLint – eslint(no-undef)
Configure options.eslintrc, and modify your eslint configuration file.
Example:
ESLint Docs: Extending Configuration Files
Note:
.eslintrc-auto-import.jsonis generated automatically, If the configuration file changes do not take effect in time, please check the configuration file, restart eslint server or the editor
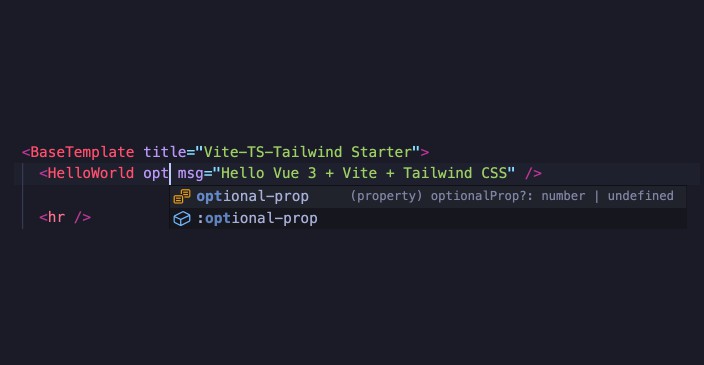
TypeScript
In order to properly hint types for auto-imported APIs, make sure:
- to configure
options.dtsso thatauto-imports.d.tsfile is automatically generated - to include
auto-imports.d.tsintsconfig.json
FAQ
Compare to vue-global-api
You can think of this plugin as a successor to vue-global-api, but offering much more flexibility and bindings with libraries other than Vue (e.g. React).
Pros
- Flexible and customizable
- Tree-shakable (on-demand transforming)
- No global population
Cons
- Relying on build tools integrations (while
vue-global-apiis pure runtime) – but hey, we have supported quite a few of them already!
License
MIT License © 2021 Anthony Fu