rexios
Utils normalize url, data, params for axios when using rest api request
Why?
Returns normalized parameters and url according to the rest-api convention and saving a single request contract for axios
Install
$ npm install rexios
Note: This project is compatible with node v10+
Usage
GET
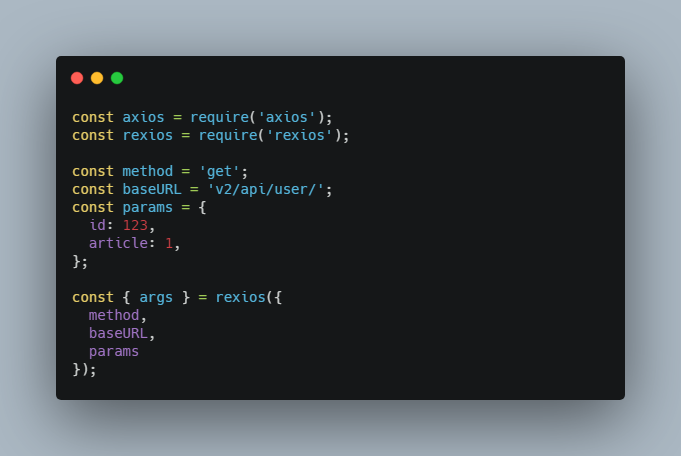
const axios = require('axios');
const rexios = require('rexios');
const method = 'get';
const baseURL = 'v2/api/user/';
const params = {
id: 123,
article: 1,
};
const { args } = rexios({
method,
baseURL,
params
});
// args => ['v2/api/user/123/?article=1']
axios[method](...args).then(response => {
console.log(response);
});
POST
const axios = require('axios');
const rexios = require('rexios');
const method = 'post';
const baseURL = 'v2/api/user/';
const params = {
id: 123,
article: 1,
};
const { args } = rexios({
method,
baseURL,
params
});
// args => ['v2/api/user/', {id: 123, article: 1}]
axios[method](...args).then(response => {
console.log(response);
});
PUT
const axios = require('axios');
const rexios = require('rexios');
const method = 'put';
const baseURL = 'v2/api/user/';
const params = {
id: 123,
article: 1,
};
const { args } = rexios({
method,
baseURL,
params
});
// args => ['v2/api/user/123/', {id: 123, article: 1}]
axios[method](...args).then(response => {
console.log(response);
});
DELETE
const axios = require('axios');
const rexios = require('rexios');
const method = 'delete';
const baseURL = 'v2/api/user/';
const params = {
id: 123,
article: 1,
};
const { args } = rexios({
method,
baseURL,
params
});
// args => ['v2/api/user/123/']
axios[method](...args).then(response => {
console.log(response);
});