<template>
<VOnboardingWrapper ref="wrapper" :steps="steps" />
<div>
<button id="foo">Update</button>
</div>
</template>
<script>
import { defineComponent, ref, onMounted } from 'vue'
import { VOnboardingWrapper } from 'v-onboarding'
import 'v-onboarding/dist/style.css'
export default defineComponent ({
components: {
VOnboardingWrapper
},
setup() {
const wrapper = ref(null)
const steps = [
{
attachTo: {
el: '#foo'
},
content: {
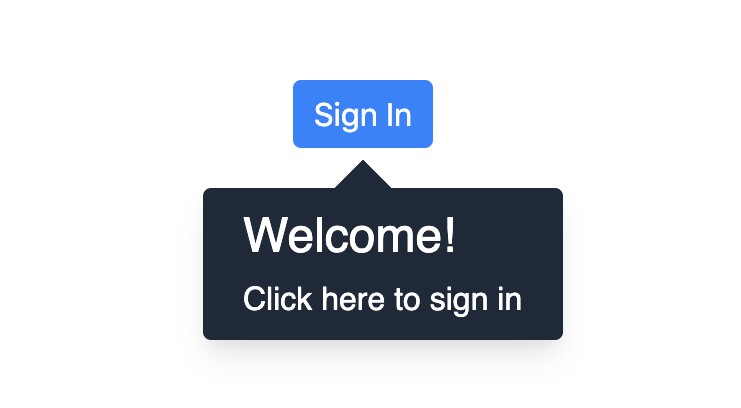
title: "Welcome!",
description: "You can use this button update your informations"
}
}
]
onMounted(() => {
if (wrapper.value) {
wrapper.value.start()
}
})
return {
wrapper,
steps
}
}
})
</script>
[
{
attachTo: {
element: "#foo" // or () => document.querySelector("#foo")
classList: ["attached", "bar"] // optional. Default: []
},
content: { // optional
title: "..."
description: "" // optional
},
on: { // optional
before: function() {}, // optional (could be async)
after: function() {} // optional (could be async)
},
options: {} // [Options](#options)
}
]
{
popper: {} // PopperJS options: https://popper.js.org/docs/v2/constructors/#options,
disableOverlay: boolean,
scrollToStep: {
enabled: boolean,
options: {} // scrollIntoViewOptions: https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoView
}
}
{
popper: {
modifiers: [
{
name: "offset",
options: {
offset: [0, 10],
},
}
]
},
disableOverlay: false,
scrollToStep: {
enabled: true,
options: {
behavior: 'smooth',
block: 'center',
inline: 'center'
}
}
}
<template>
<VOnboardingWrapper ref="wrapper" :steps="steps">
<template #default="{ previous, next, step, exit, isFirst, isLast, index }">
<VOnboardingStep>
<div class="flex flex-col p-5">
<div class="flex flex-col bg-white shadow-md p-4 rounded">
<h3 class="font-medium text-xl">{{ step.content.title }}</h3>
<p v-if="step.content.description" class="text-sm">{{ step.content.description }}</p>
<div class="flex items-center space-x-2 mt-4">
<button v-if="!isFirst" @click="prev" class="flex flex-1 items-center justify-center px-2 py-1 rounded-sm text-gray-600 border-2 border-gray-600 hover:text-white hover:bg-gray-600 duration-200">Previous</button>
<button @click="next" class="flex flex-1 items-center justify-center px-2 py-1 rounded-sm text-indigo-600 border-2 border-indigo-600 hover:text-white hover:bg-indigo-600 duration-200">{{ isLast ? 'Finish' : 'Next' }}</button>
</div>
</div>
</div>
</VOnboardingStep>
<template>
</VOnboardingWrapper>
</template>
<script>
import { defineComponent } from 'vue'
import { VOnboardingWrapper, VOnboardingStep } from 'v-onboarding'
import 'v-onboarding/dist/style.css'
export default defineComponent({
components: {
VOnboardingWrapper,
VOnboardingStep
},
setup() {
// ...
}
})
</script>
<template>
<VOnboardingWrapper ref="wrapper"/>
</template>
<script>
import { defineComponent, ref, onMounted } from 'vue'
import { VOnboardingWrapper } from 'v-onboarding'
import 'v-onboarding/dist/style.css'
export default defineComponent({
components: {
VOnboardingWrapper
},
setup() {
const wrapper = ref(null)
onMounted(() => {
if (wrapper.value) {
wrapper.value.start() // here
}
})
return {
wrapper
}
}
})
</script>