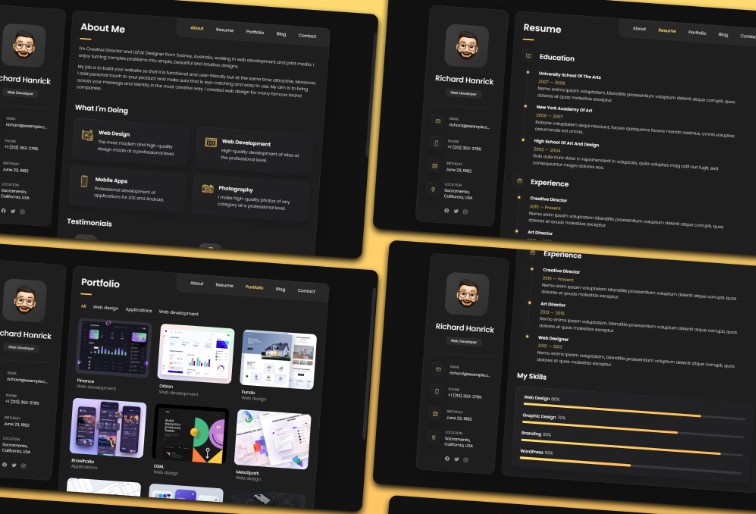
vCard Portfolio Nuxt 3 Template (extends from codewithsadee)
? Working in Progress
Features
-
? Nuxt 3 – SSR, ESR, File-based routing, components auto importing, modules, etc.
-
⚡️ Vite – Instant HMR
-
? Tailwind CSS – A utility-first CSS framework packed.
-
✳️ PrimeVue – PrimeVue is a rich set of open source native components for Vue.
-
? The
<script setup>syntax -
? APIs auto importing – for Composition API, VueUse and custom composables.
-
? Zero-config cloud functions and deploy
-
? TypeScript, of course
Plugins
Nuxt Modules
- VueUse – collection of useful composition APIs.
- ColorMode – dark and Light mode with auto detection made easy with Nuxt.
- Pinia – intuitive, type safe, light and flexible Store for Vue.
Clone to local
If you prefer to do it manually with the cleaner git history