Vite Typescript + Tailwind Starter
Simple, opinionated, fully typed, and production-ready project template for Vite.

This template is practical and batteries included but not overly complex or bloated. Also explicit configuration over magic; it should be easy to understand how everything works, strip out anything you don't need, and fast to modify things to your needs.
Includes plenty of examples of how to do things but minimal cruft to delete to get you going.
Features
- Vue 3
- Fully typed Vuex 4 store
- Routing using vue-router 4
- TypeScript 4.3
- Tailwind CSS 2.2 w/ JIT compiler + following plugins preinstalled
@tailwindcss/aspect-ratio@tailwindcss/line-clamp@tailwindcss/typography@tailwindcss/formsfirefox-variant
- PostCSS 8 w/
postcss-nestingplugin - Eslint
- Prettier
- Alias
@to<project_root>/src - Manually configured global components in
main.ts - Predefined global variables:
VITE_APP_VERSIONis read frompackage.jsonversion at build timeVITE_APP_BUILD_EPOCHis populated asnew Date().getTime()at build time
- Using newest
script setupsyntax w/ Ref sugar (see the official Script Setup documentation and Ref Sugar RFC discussion) - Cypress.io e2e tests (configured similarly to
vue-cli) - GitHub workflows
- Dependabot
- Automated e2e tests
- GitLab CI
Notes
- In order to take full advance of the new
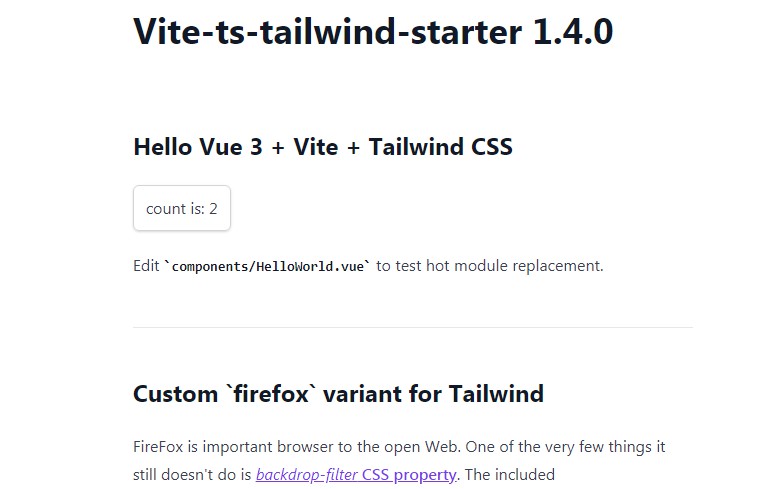
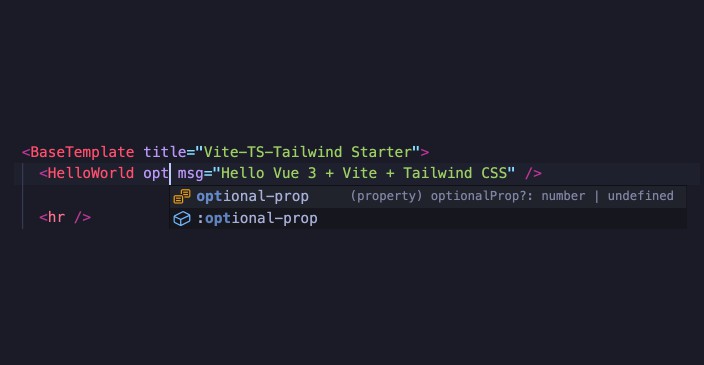
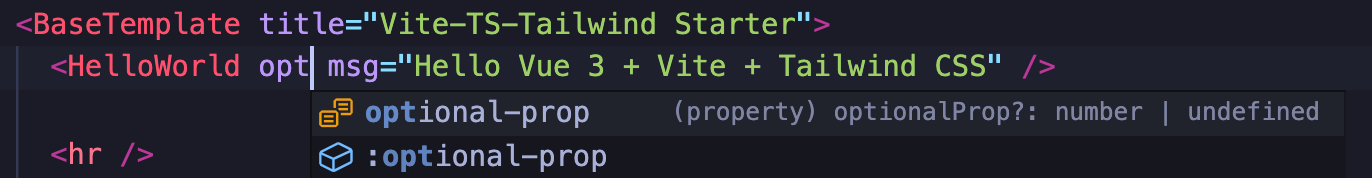
script setupsugar and full TypeScript support in Vue SFC templates (like in the screenshot above), you should disable Vetur and use Volar instead. (This is totally optional but recommended as it results much better DX!) See official IDE Support documentation. - If you need more than one parameter in the typed Vuex actions, use
payloadobject instead of multiple parameters. For example:[Action.updateItem]( { commit }: AugmentedActionContext, payload: { id: string obj: Partial<MyItem> } ): Promise<void>
Project setup and usage
Install dependencies:
yarn
Run development server:
yarn dev
Open Cypress test runner:
yarn test
Run Cypress tests in headless mode:
yarn test:ci
Build and preview built site locally:
yarn preview
Build:
yarn build