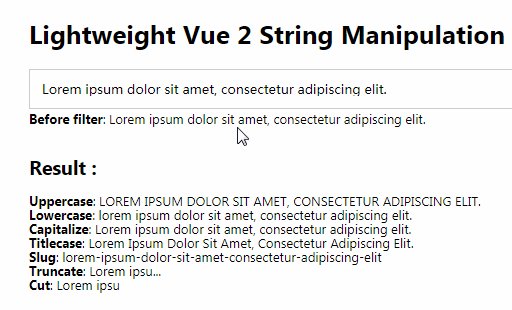
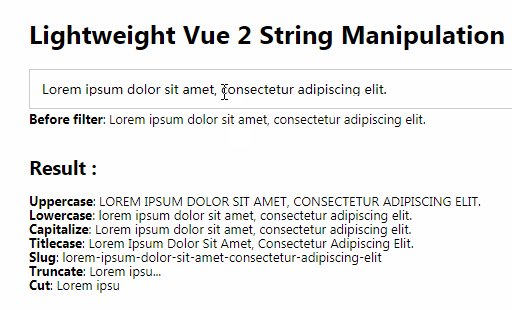
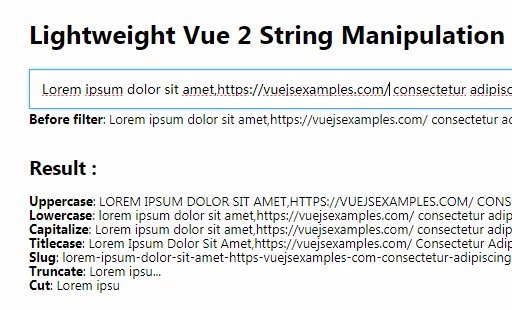
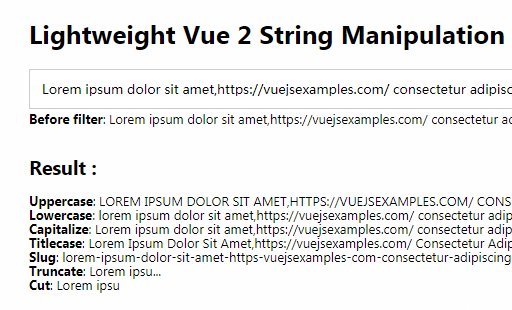
Vue String Filter
Vue 2.x lightweight string manipulation filter.
Available Filter
uppercaselowercasecapitalizetitlecaseslugtruncatecut
Download
# NPM
npm install vue-string-filter
# Yarn
yarn add vue-string-filter
Sample Usage
Use Plugins :
import VueStringFilter from 'vue-string-filter'
Vue.use(VueStringFilter)
Use in View :
<span>{{ stringWillFormatted | uppercase }}</span>
<span>{{ stringWillFormatted | lowercase }}</span>
<span>{{ stringWillFormatted | capitalize }}</span>
<span>{{ stringWillFormatted | titlecase }}</span>
<span>{{ stringWillFormatted | slug }}</span>
<span>{{ stringWillFormatted | truncate(10) }}</span>
<span>{{ stringWillFormatted | cut(10) }}</span>