Vue 3 Authentication with JWT, Vuex and Vue Router
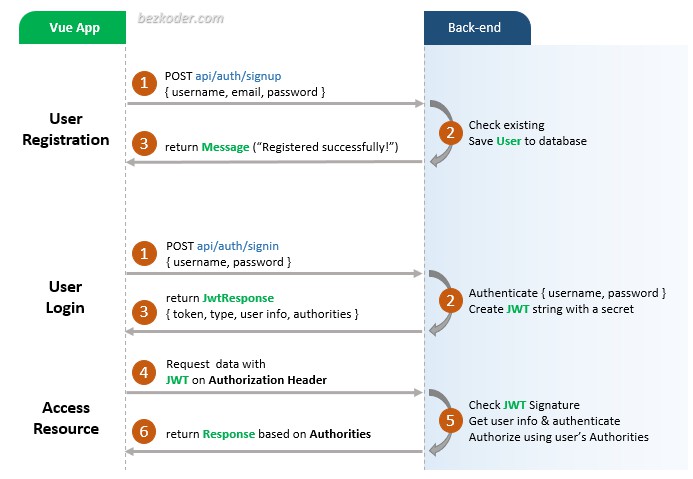
Flow for User Registration and User Login
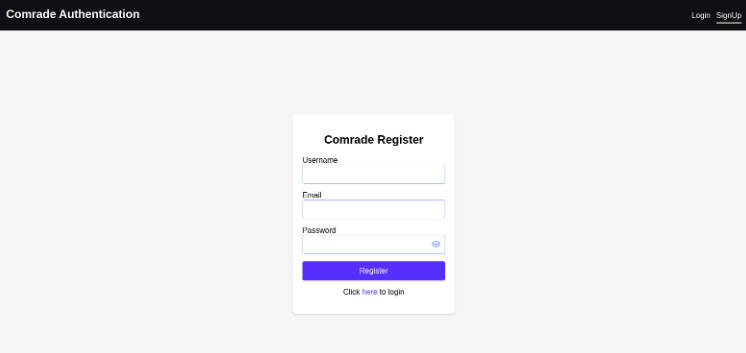
- Signup Page:
- Form Validation could look like this:
- Login Page & Profile Page (for successful Login):
For instruction, please visit:
Vue 3 Authentication & Authorization with JWT, Vuex and Vue Router
Note:
Open src/services/auth-header.js and modify return statement for appropriate back-end.
export default function authHeader() {
let user = JSON.parse(localStorage.getItem('user'));
if (user && user.accessToken) {
return { Authorization: 'Bearer ' + user.accessToken }; // for Spring Boot back-end
// return { 'x-access-token': user.accessToken }; // for Node.js Express back-end
} else {
return {};
}
}
Related Posts:
Fullstack with Spring Boot Back-end:
Spring Boot + Vue.js: Authentication with JWT & Spring Security Example
Fullstack with Node.js Express Back-end:
Node.js Express + Vue.js: JWT Authentication & Authorization example
Fullstack CRUD:
Integration (run on same server/port):
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint