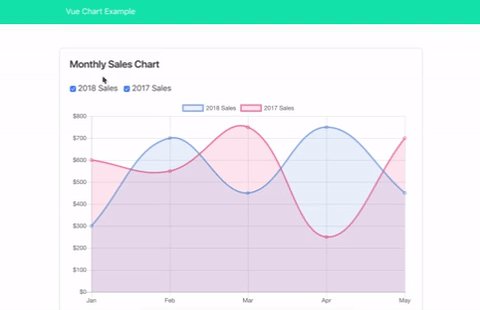
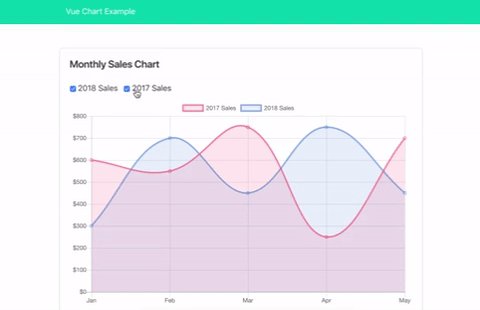
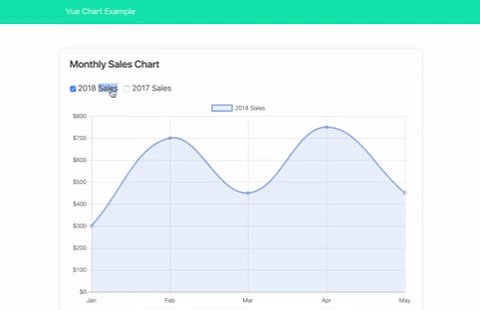
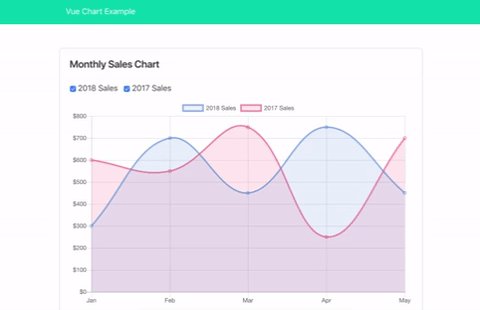
Vue Chart Component with Chart.js
A reactive chart component for Vue.js application, powered by Chart.js library. This is a final working example from my tutorial: Vue Chart Component with Chart.js.
Requirements
The following item is required to run this example:
Installation
1. Clone the Repository
To clone this repository, run the following command on your terminal:
$ git clone [email protected]:risan/vue-chart-example.git
2. Install the Dependencies
Within the project directory, run the following command to install all of the required dependencies:
# Go to the project directory
$ cd vue-chart-example
# Install all of the dependencies
$ npm install
# Or if you prefer to use Yarn
$ yarn install
3. Run the Application ?
To run the application, run the following command:
$ npm run serve
# Or with yarn
$ yarn serve
The above command will start the development server. Open your browser and visit the application at [localhost:8080](http://localhost:8080).
4. Build for Production
To build the application for production, run the following command:
$ npm run build
# Or with yarn
$ yarn build
The optimized build files will be available at dist directory.