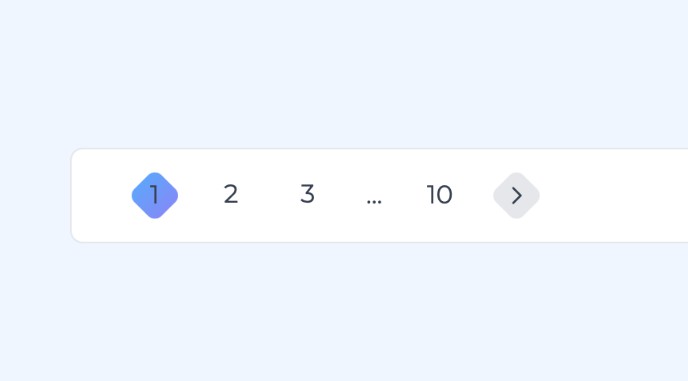
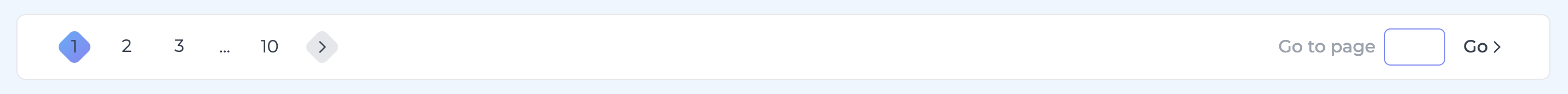
Vue Tailwind Pagination
Vue component for creating Pagination using Tailwind CSS.

Install
npm install --save @ocrv/vue-tailwind-pagination
Usage
- Import library styles
import '@ocrv/vue-tailwind-pagination/styles'
- Import the components
import VueTailwindPagination from '@ocrv/vue-tailwind-pagination'
Define base data
export default {
name: 'Pagination Example',
components: {
VueTailwindPagination,
},
data() {
return {
currentPage: 1,
perPage: 2,
total: 20
}
}
}
Next, in your HTML code:
<VueTailwindPagination :current="currentPage" :total="total" :per-page="perPage" @page-changed="current = $event"/>
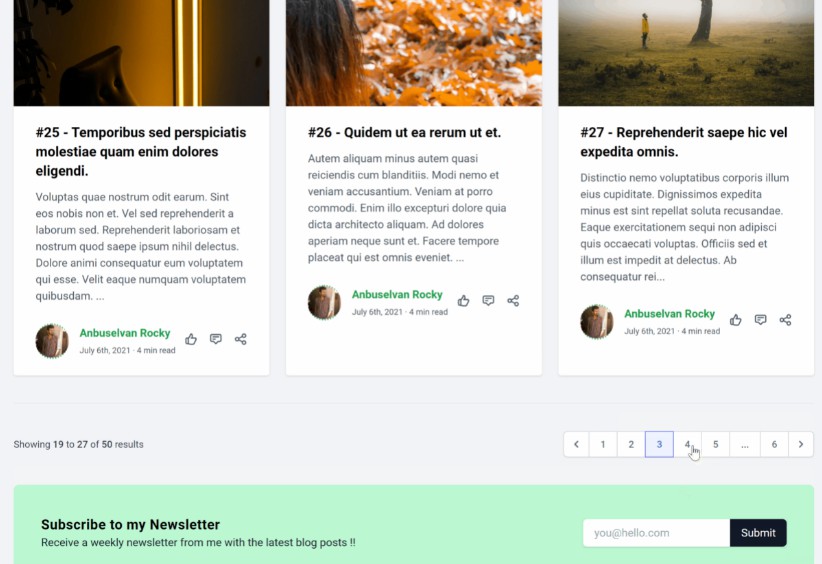
More examples here