vue-lang-code-flags
Vue component which shows the flag of the country from which the language comes from.
How to install
Get the package from NPM:
npm install vue-lang-code-flags
or
yarn add vue-lang-code-flags
How to use
Register LangFlag component in your app. You can use two approaches:
- in
main.jsyou can mount it as a global Vue component:
import Vue from 'vue'
import LangFlag from 'vue-lang-code-flags'
Vue.component('lang-flag', LangFlag)
- in a specific component (e.g.:
Component.vue):
import LangFlag from 'vue-lang-code-flags'
new Vue({
components: {
LangFlag
}
})
Then, after the proper mounting, in your template you can call it like this:
<lang-flag iso='en'/>
<lang-flag iso='ja' squared="false"/>
<lang-flag iso='zh' title="Some title"/>
API
Mandatory properties
| Property | Description | Type | Value |
|---|---|---|---|
| iso | ISO 639-1 identifier of the language | String |
one of the values defined here |
Optional properties
| Property | Description | Type | Default |
|---|---|---|---|
| squared | Squared flag | Boolean |
true |
| title | Title | String |
null |
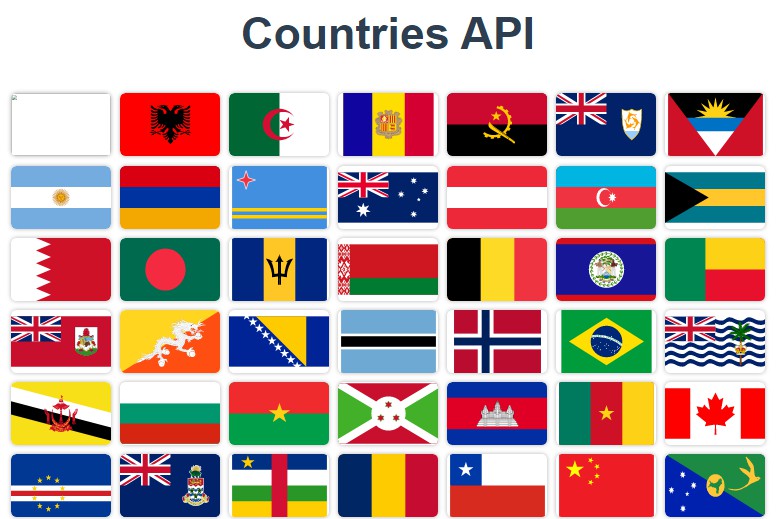
Available Flags
Here follows the list of the currently available flags.
They are identified using the ISO 639-1 standard.
| Language | Code |
|---|---|
| English | en |
| Chinese | zh |
| Hindi | hi |
| Spanish | es |
| Arabic | ar |
| French | fr |
| Malay | ms |
| Russian | ru |
| Bengali | bn |
| Portuguese | pt |
| German | de |
| Japanese | ja |
| Persian | fa |
| Swahili | sw |
| Javanese | jv |
| Telugu | te |
| Turkish | tr |
| Korean | ko |
| Marathi | mr |
| Tamil | ta |
| Vietnamese | vi |
| Italian | it |
| Hausa | ha |
| Thai | th |