vue-composable
Vue composition-api composable components.
vue-composable is out-of-box ready to use composition-api generic components, eg: useFetch
100% typescript based composable components and full type support out-of-box.
Installing
yarn add vue-composable
Examples
Check out the examples folder or start hacking on codesandbox.
NOTE
Currently only works with composition-api, when Vue3 gets release I will update to use the new reactive system (using @vue/reactivity)
| composable | description | example | extra |
|---|---|---|---|
| useArrayPagination | provides pagination for an array | arrayPagination.html | |
| useDebounce | debounces function | ||
| useEvent | handles the lifecycle of addEventListener/removeEventListener for a component. | ||
| useOnMouseMove | gets data from element movemove |
||
| useOnResize | gets data from element resize |
||
| useOnScroll | gets data from element scroll |
||
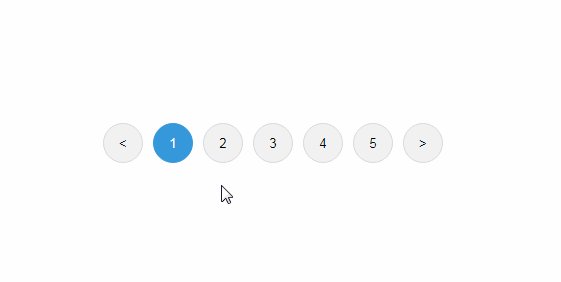
| usePagination | provides pagination controls. NOTE: base type | ||
| usePromise | provides information about the state of the promise | ||
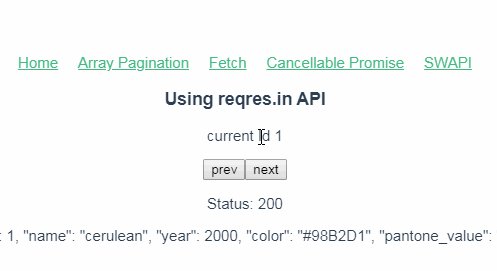
| useFetch | handles the fetch request | fetch.html | |
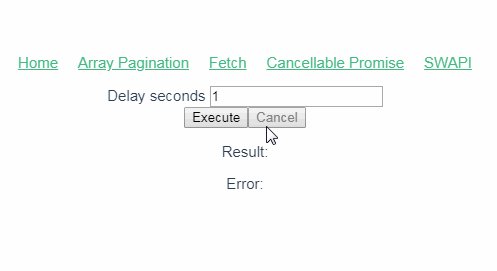
| useCancellablePromise | allow to cancel promise. NOTE javascript doesn't support cancel of promises natively, when you cancel it will only prevent the result to be modified |
fetch.html |