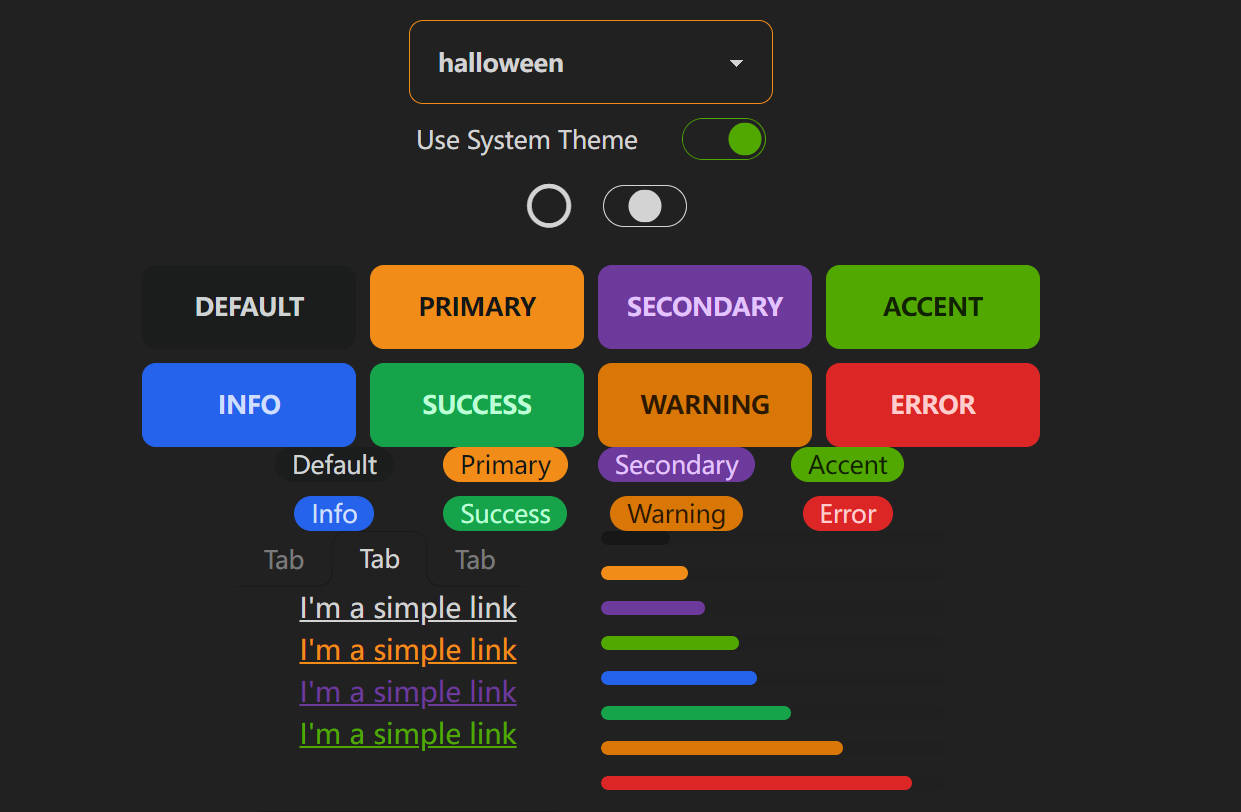
Vue Daisy UI Theme Manager Plugin
This plugin allows you to change the theme of your application at runtime. It also allows you to watch for system theme changes and update the theme accordingly.
API
Plugin Setup: createThemeManager
Initiate the plugin with the default theme and the dark theme. Theme options are from Daisiy UI themes as well as some custom added themes. Check all the built-in DaisyUI Themes. Create your own custom daisy ui theme here and add it to the tailwind.config.js file!
type DaisyThemes = "light" | "default" | "storm" | "breeze" | "dark" | "cupcake" |
"bumblebee" | "emerald" | "corporate" | "synthwave" | "retro" | "cyberpunk" |
"valentine" | "halloween" | "garden" | 'forest' | 'aqua' | 'lofi' | 'pastel' |
'fantasy' | 'wireframe' | 'black' | 'luxury' | 'dracula' | 'cmyk' | 'autumn' |
'business' | 'acid' | 'lemonade' | 'night' | 'coffee' | | "winter"
Type definition
export type ThemeOptions = {
light: DaisyThemes
dark: DaisyThemes
watchSystemTheme: boolean
}
createThemeManager(options?: ThemeOptions): (app: App) => void
Usage in main.ts
The light and dark options are the default themes that will be used when “toggleDark()” is called. Or when “setTheme('default')” is being called.
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
import { createThemeManager } from '@/plugins/themeManager'
const app = createApp(App)
app.use(
createThemeManager({
light: 'breeze',
dark: 'storm',
watchSystemTheme: true,
})
)
app.mount('#app')
Usage in the component: useThemeManager()
Type definition
const themeManagerInstance = {
set,
get,
toggleDark,
setDefaults,
getDefaults,
watchSystemTheme,
isDark,
}
Installation
import { useThemeManager } from '@/plugins/themeManager'
const $theme = useThemeManager()
Methods
set– Set a theme from the daisy theme options defined in thetailwind.config.jsType definition:set(theme: DaisyThemes): void
usage example:
$theme.set('light')
get– Get the current active theme Type definition:get(): DaisyThemes
Usage example:
$theme.get() // ie: 'coffee'
toggleDark– Toggle between the default light and dark themes that were defined in the plugin setup Type definition:toggleDark(): void
Usage example:
$theme.toggleDark()
setDefaults– Set the default light and dark themes after the plugin has been initiated. Type definition:setDefaults(themes: { light?: DaisyThemes; dark?: DaisyThemes }): void
Usage example:
$theme.setDefaults({ light: 'aqua', dark: 'business' })
getDefaults– Get the default light and dark themes Type definition:getDefaults(): { light: DaisyThemes; dark: DaisyThemes }
Usage example:
$theme.getDefaults() // ie: { light: 'aqua', dark: 'business' }
watchSystemTheme– Watch for system theme changes, and set if you want it to update the themeimmediatelyto the default theme that corresponds to the system mode (light/dark).updateThemeis set totrueby default. Type definition:watchSystemTheme(bool?: boolean, updateTheme: boolean = true): boolean
Usage example:
/* Returns if the theme manager watching the active system theme */ $theme.watchSystemTheme() // ie: true /* Theme will change to the default theme that corresponds to the system mode (light/dark) */ $theme.watchSystemTheme(true) /* theme will remain the same even if the system theme changes */ $theme.watchSystemTheme(false) /* theme will not change immidiatly to the default theme that corresponds to the system mode (light/dark) it will change if the theme of the system changes again */ $theme.watchSystemTheme(true, false)
isDark– Get the current system theme Type definition:isDark(): boolean
Usage example:
$theme.isDark() // ie: true
Contributing
Contributions to the project is highly appreciated. If you have any suggestions/questions/requests please consider opening an issue. If you want to contribute to the project, fixing an open issue is greatly recommended and appreciated. To see the all contribution rules please check the contribution rules.
License
This project is licensed under MIT License if you want to see more, please check LICENSE for more information.
Credits
This project is created and actively maintained by kaandesu