vue-diff
Vue diff viewer plugin for Vue@3
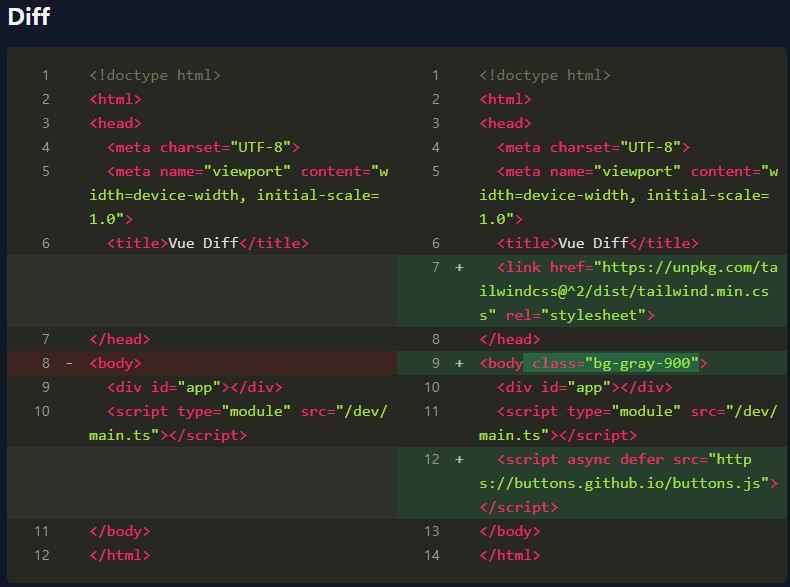
You can see the difference between the two codes with the vue-diff plugin.
This plugin dependent on diff-match-patch and highlight.js, shows similar results to other diff viewers (e.g., Github Desktop).
Features
- Support split / unified mode
- Support multiple languages and can be extended
- Support two themes (dark / light) and can be customized
- Virtual scroll for large text comparison
Install plugin
npm install vue-diff
And install plugin in vue application
import VueDiff from 'vue-diff'
import 'vue-diff/dist/index.css'
app.use(VueDiff)
Options
app.use(VueDiff, {
componentName: 'VueDiff'
})
| name | type | detault | description |
|---|---|---|---|
| componentName | string |
Diff |
Global diff component name |
Usage diff viewer
Insert the diff component with props.
Settings with default props
<template>
<!-- If the changed componentName
<VueDiff>
-->
<Diff
:mode="mode"
:theme="theme"
:language="language"
:prev="prev"
:current="current"
/>
</template>
Settings with full props
<template>
<Diff
:mode="mode"
:theme="theme"
:language="language"
:prev="prev"
:current="current"
:input-delay="0"
:virtual-scroll="{ height: 500, lineMinHeight: 24, delay: 100 }"
/>
</template>
Props
| name | type | detault | values | description |
|---|---|---|---|---|
| mode | string |
split |
split, unified |
|
| theme | string |
dark |
dark, light |
See Custom theme |
| language | string |
plaintext |
See Extend languages | |
| prev | string |
'' |
Prev code | |
| current | string |
'' |
Current Code | |
| inputDelay | number |
0 |
Setting up rendering debounce for changes for performance benefit (mode, prev, curr) | |
| virtualScroll | boolean\|object |
false |
Default value when setting true :{ height: 500, lineMinHeight: 24, delay: 100 }See virtual scroll |
Custom theme
vue-diff uses the following highlight.js themes and can be customized.
- dark:
highlight.js/scss/monokai.scss - light:
highlight.js/scss/vs.scss
npm install highlight.js
<template>
<Diff
:mode="mode"
theme="custom"
:language="language"
:prev="prev"
:current="current"
/>
</template>
<style lang="scss">
.vue-diff-theme-custom {
@import 'highlight.js/scss/vs2015.scss'; // import theme
background-color: #000; // Set background color
}
</style>
Extend languages
vue-diff supports the following languages and can be extended through highlight.js language registration.
Default supported languages and values
cssxml:xml,html,xhtml,rss,atom,xjb,xsd,xsl,plist,svgmarkdown:markdown,md,mkdown,mkdjavascript:javascript,js,jsxjsonplaintext:plaintext,txt,texttypescript:typescript,ts
npm install highlight.js
import VueDiff from 'vue-diff'
import 'vue-diff/dist/index.css'
// extend yaml language
import yaml from 'highlight.js/lib/languages/yaml'
VueDiff.hljs.registerLanguage('yaml', yaml)
app.use(VueDiff)
Virtual scroll
Comparing text from many lines can slow down performance.
With virtualScroll props, virtualScroll applies. (Self-made for this plug-in.)
Object property value
When using virtual scroll, the css of all code lines is changed to the absolute position, which requires detailed settings.
- height (
number): Diff box height (Applies only to px values) - lineMinHeight (
number): minimum height of lineMinimum height value of line is required for visible area calculation.
The default is 24, but you can set it yourself if you need to adjust it according to the page's front-size, line-height, etc. - delay (
number): re-rendering delay when scrolling or resizingPerformance problems occur when too often a re-rendering function is invoked based on scrolling or resizing
This setting applies a delay using throttle.