vue-highlighter
Vue directive for highlight multiple istances of a word.

Install
yarn add vue-highlighter
CDN: UNPKG | jsDelivr (available as window.vueHighlighter)
Usage
Version 1.1.2 (Deprecated)
<template>
<p v-highlight:word="'Alessandra'">I love Alessandra</p>
</template>
<script>
import vueHighlighter from 'vue-highlighter'
export default {
directives: {
vueHighlighter
}
}
</script>
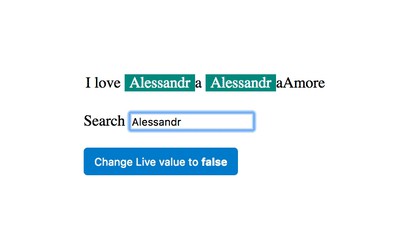
Version 2.1.2 ( and >= )
<template>
<p v-highlight="{ word: word, live: live }" >{{ text }}</p>
</template>
<script>
import vueHighlighter from 'vue-highlighter'
export default {
data: () => {
return {
text: 'I love Alessandra , AlessandraGiulio',
word: 'Alessandra',
live: false,
}
},
directives: {
vueHighlighter
}
}
</script>
Option
Word (String): The text string to look for and highlight
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
live: true,
}
}
Word (Array[String]): List of text strings to look for and highlight
data: () => {
return {
text: 'I love Alessandra',
word: ['I', 'Alessandra'],
live: true,
}
}
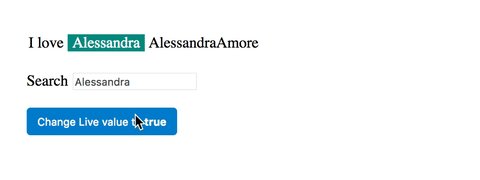
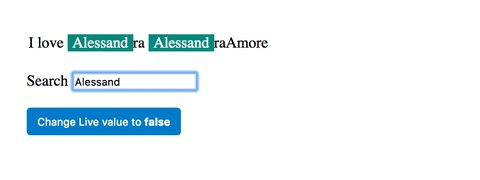
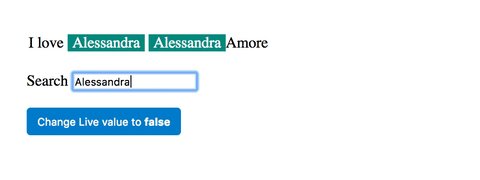
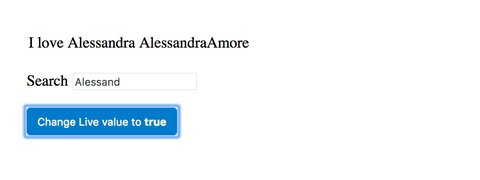
Live: Allow to highlight word and substring, by automatically changhe the regex expression
The live attribute is an optional attribute, is set to false by default
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
live: true,
}
}
Color: Allow to customize the color of text when highlighted
The color attribute is optional and is set to #fff by default
color can be HEX or String
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
style: {
color: '#ffddee'
}
}
}
Background Color: Allow to customize the background color of text when highlighted
The bgColor attribute is optional and is set to #009688 by default
bgColor can be HEX or String
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
style: {
bgColor: '#ffddee'
}
}
}
Padding: Allow to customize the padding of text when highlighted
The padding attribute is optional and is set to 0px 5px by default
padding is validate if match this requirments: there is at least one number followed by one of this unit of measure ['cm','mm','in','px','pt','pc','em','ex','ch','rem','vw','vh','vmin','vmax','%']
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
style: {
padding: '4rem 5%'
}
}
}
Works on
- Paragraph
- Ul
- Ol
- Button
- A