vue-mj-daterangepicker
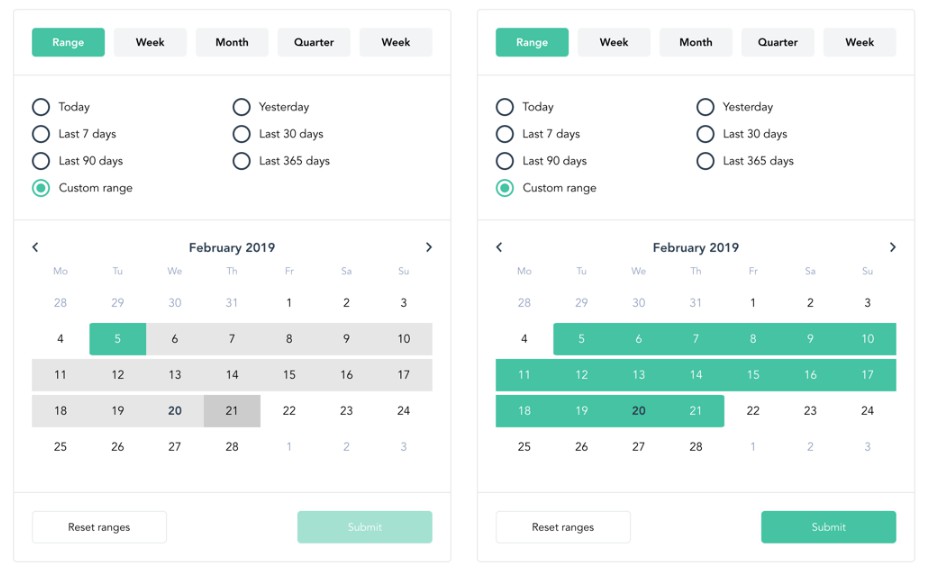
Vue.js date range picker with multiples ranges and presets (vue 2.x) .
Installation
You need Vue.js version 2.0+.
1 Install via npm
npm install vue-mj-daterangepicker
yarn add vue-mj-daterangepicker
2 Import and use
import Vue from 'vue'
import DateRangePicker from 'vue-mj-daterangepicker'
import 'vue-mj-datepicker/dist/vue-mj-datepicker.css'
...
Vue.use(DateRangePicker)
Props
| Name | Type | Default | Description |
|---|---|---|---|
locale |
String | en | set the locale ['en', 'fr] |
from |
String | null | ISO-8601 date of start range |
to |
String | null | ISO-8601 date of end range |
begin |
String | null | ISO-8601 date to display since beginning range |
past |
Boolean | true | allow/disallow user to select past dates |
future |
Boolean | true | allow/disallow user to select future dates |
panel |
String | null | choose which panel to be open by default |
panels |
Array | [ 'range', 'week', 'month', 'quarter', 'year' ] | choose which panels to be available |
yearsCount |
Number | 2 | number of past/future years to display in year panel |
theme |
Object | see customize section | customize colors |
width |
String | 'auto' | set component width |
resetTitle |
String | 'Reset' | change Reset button title |
submitTitle |
String | 'Submit' | change Submit button title |
presets |
Object | see preset section | select which presets to be available |
Customize
theme = {
primary: '#3297DB',
secondary: '#2D3E50',
ternary: '#93A0BD',
border: '#e6e6e6',
light: '#ffffff',
dark: '#000000',
hovers: {
day: '#CCC',
range: '#e6e6e6'
}
}
Presets
available presets : ['custom', 'today', 'yesterday', 'tomorrow', 'last7days', 'next7days', 'last30days', 'next30days', 'last90days', 'next90days', 'last365days', 'next365days', 'forever']
warning: forever need begin props to be set.
Events
This datepicker emit two events, @reset and @update
both return an object with the start and end date, plus the active panel
{
to: '2019-04-23T10:26:00.996Z',
from: '2018-04-23T10:26:00.996Z'
panel: 'range'
}
Examples
<template>
<date-range-picker :from="$route.query.from" :to="$route.query.to" :panel="$route.query.panel" @update="update"/>
</template>
<script>
export default {
methods: {
update(values) {
this.$router.push({ query: Object.assign({}, this.$route.query, {
to: values.to,
from: values.from,
panel: values.panel
}) })
}
}
}
</script>