Vue-Preloader - A versatile and easy-to-use Vue.js component
About The Vue Preloader
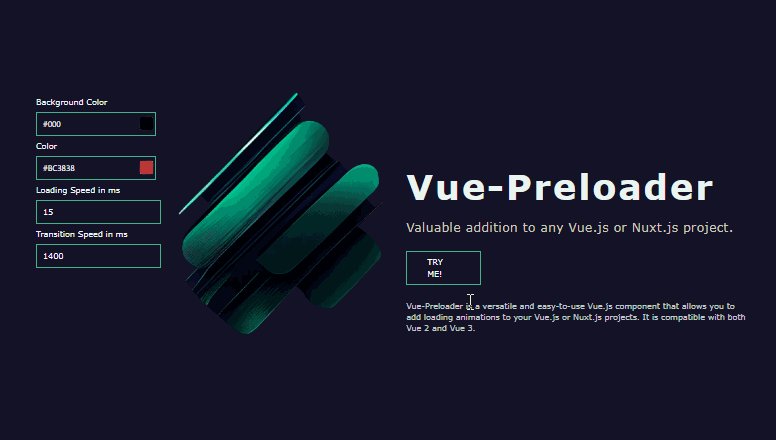
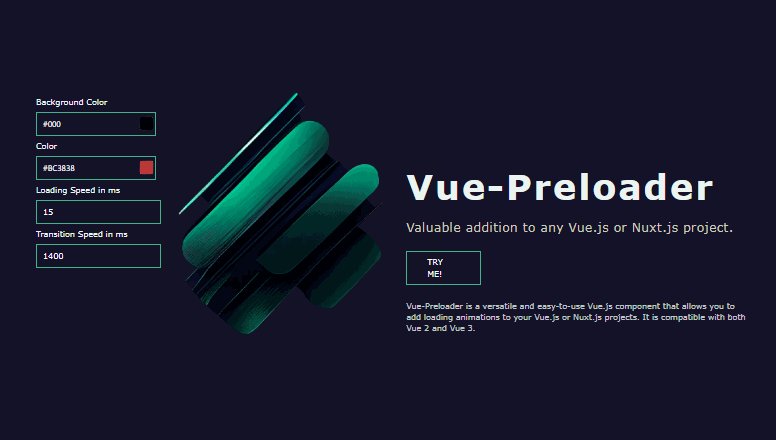
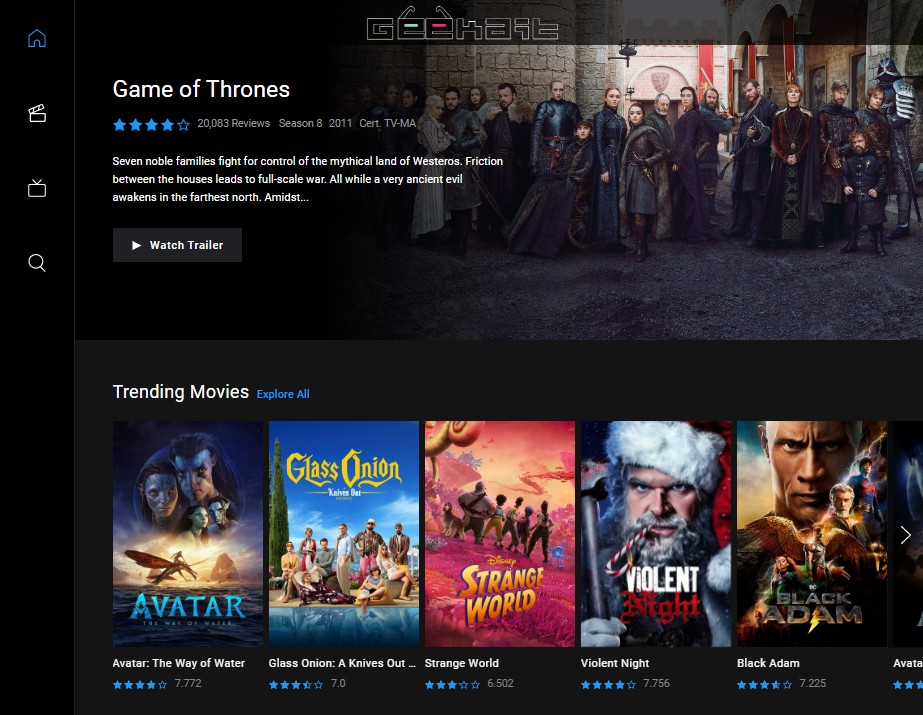
vue-preloader is a versatile and easy-to-use Vue.js component that allows you to add loading animations to your Vue.js or Nuxt.js projects. It is compatible with both Vue 2 and Vue 3, making it a flexible choice for developers who may be using different versions of the framework.
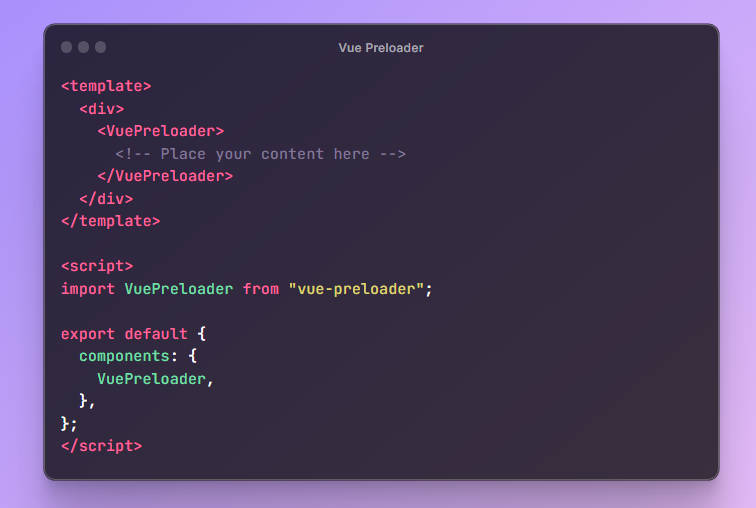
One of the standout features of Vue-Preloader is its simplicity. Implementing the component is straightforward and can be done in just a few lines of code. Once installed, you can simply add the tag to your Vue or Nuxt template and customize the animation and appearance as desired.
Another great aspect of Vue-Preloader is its extendability. This makes it a great choice for developers who want to add unique loading animations that match their brand or projects style.
Why to use Vue Preloader
- ? It is easy to use and set up within Nuxt3 or Vite Projects
- ? It allows for custom styling and customization options.
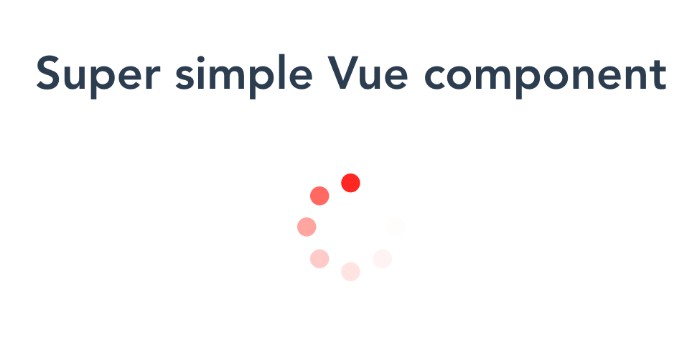
- ? It has a smooth and fluid animation.
- ? It is lightweight and performs well.
- ? It is open source and free to use.
Getting Started
With vue-preloader, you can easily create loading animation to your Vue.js or Nuxt.js projects.
Installation
To use vue-preloader in your Vue or Nuxt.js project, simply install it with npm or yarn:
-
npm
npm i vue-preloader@latest --save
-
yarn
yarn add vue-preloader@latest
Vite & Nuxt3
vue-preloader can easily be integrated into the layout of a Nuxt.js project or in a similar way in a Vite project. Firstly, you will need to register the the component inside script tag with setup:
import { VuePreloader } from 'vue-preloader';
import '../node_modules/vue-preloader/dist/style.css'
Than you can simply add the vue-preloader tag to your projects layout file:
layout/default.vue file in nuxt3:
<div>
<TemplatesHeader />
<TemplatesPage>
<slot />
</TemplatesPage>
<TemplatesFooter />
<VuePreloader
background-color="#091a28"
color="#ffffff"
:loading-speed="25"
:transition-speed="1400"
@transition-is-over="transitionIsOver"
@loading-is-over="loadingIsOver"
></VuePreloader>
</div>
Slot & Slot Props
The vue-preloader component comes with a default slot that allows you to customize the content displayed within the preloader element. You can add any HTML or Vue.js template code within the slot to customize the look and feel of the preloader. This makes the component highly customizable and adaptable to any project’s needs.
<VuePreloader
background-color="#091a28"
color="#ffffff"
loading-speed="25"
transition-speed="1400"
>
<span>You are awesome animation goes here</span>
</VuePreloader>
Color and percent as slotprops values that come directly from the component, together with the loading-is-over event can create powerful custom animations.
<VuePreloader
background-color="#091a28"
color="#ffffff"
:loading-speed="25"
:transition-speed="1400"
@transition-is-over="transitionIsOver"
@loading-is-over="showAnimation = false"
>
<template v-slot="{ percent, color }">
<transition name="loading-animation" mode="in-out">
<span
v-if="showAnimation"
:style="{ color }"
>
{{ percent }}
</span>
</transition>
</template>
</VuePreloader>
import { VuePreloader } from 'vue-preloader';
import '../node_modules/vue-preloader/dist/style.css'
import { ref } from 'vue';
const showAnimation = ref(true)
Available props
| Name | Type | Default | Description |
|---|---|---|---|
| background-color | String |
#091a28 |
The prop background-color allows you to customize the background color of the preloader component. You can pass in a string value that represents a valid HEX color, such as #000000. |
| color | String |
#ffffff |
This prop allows you to customize the color of loading bar. |
| loading-speed | Number |
15 |
The loading-speed prop is used to adjust the speed of the loading bar. You can pass in a number value that represents the animation speed in milliseconds. A lower value will result in a faster animation, while a higher value will slow it down. This prop can take an integer value. |
| transition-speed | Number |
1400 |
The transition-speed prop is used to adjust the speed of the transition between the preloader and the main content of your application. You can pass in a number value that represents the transition speed in milliseconds. A lower value will result in a faster transition, while a higher value will slow it down. |
| transition-is-over | Event |
/ |
The event transition-is-over is fired when the transition is over and the component is no longer available in the DOM. It can be useful to create logic when the vue-loader should be re-rendered. |
| loading-is-over | Event |
/ |
The event loading-is-over is fired when the loading process is complete. This event can be useful to trigger other actions that depend on the completion of the loading process, such as displaying a success message or enabling certain user interactions. |
Vue2 Version
Version for Vue 2: https://github.com/schnapsterdog/vue2-preloader
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Oliver Trajceski – LinkedIn – [email protected]
Project Link: https://github.com/schnapsterdog/vue-preloader
Acknowledgments
Use this space to list resources you find helpful and would like to give credit to. I’ve included a few of my favorites to kick things off!