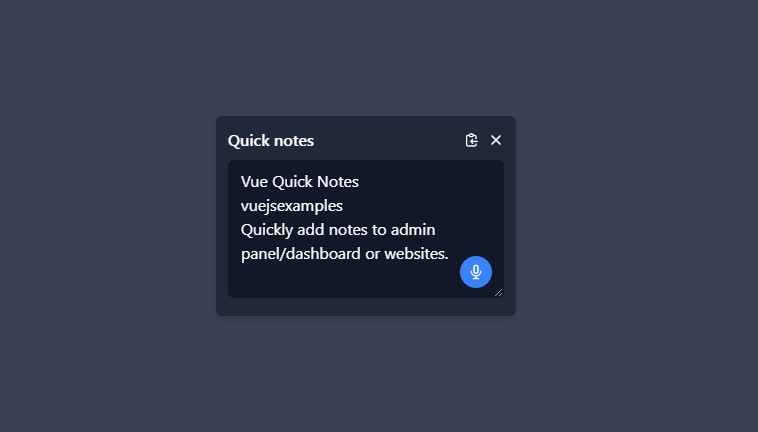
Vue Quick Notes
Quickly add notes to admin panel/dashboard or websites.


Installation
npm
Use npm to install.
npm i vue-quick-notes
Usage
import { VueQuickNotes } from "vue-quick-notes";
import "vue-quick-notes/dist/style.css";
<VueQuickNotes label="Quick notes" v-model="text" />
Composable
// Get the value of the text in any component
import { useQuickNotes } from "vue-quick-notes";
let text = useQuickNotes(); // returns ref
console.log(text.value);
Use ctrl+alt+k to show quick note
Props
| Props | Type | Default | Detail |
|---|---|---|---|
| x | number | screenWidth – 350 | Initial x position of div |
| y | number | screenHeight – 250 | Initial y position of div |
| label | string | null | Label for textarea |
| z-index | string | 20 | z index of div |
| lang | string | en-US | Speech recognition language |
| parent-class | string | null | class of div |
| button-class | string | null | class of mic button |
Any other attributes will be passed to textarea