Vue3 Text-Clamp
Vue3 component which allows you to ellipsis your multiline text, see more ? homepage.
Features
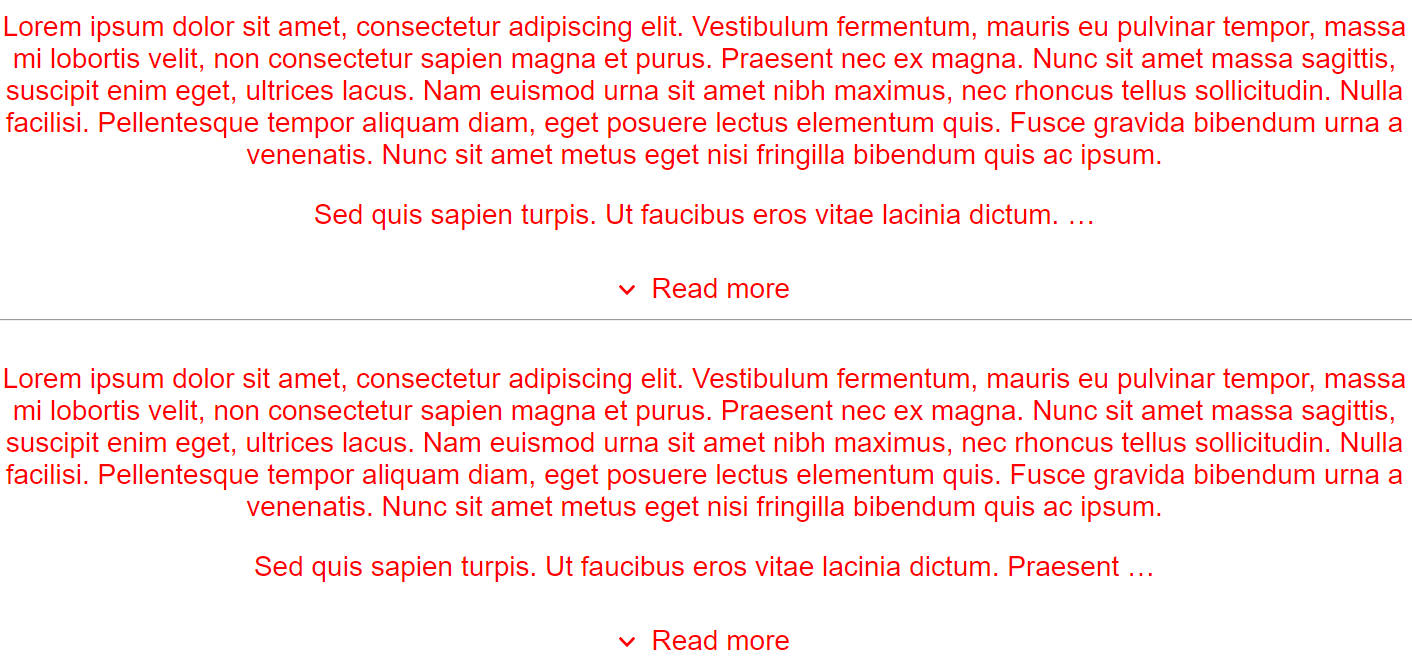
- Clamps text with max lines and/or max height. No need to specify line height.
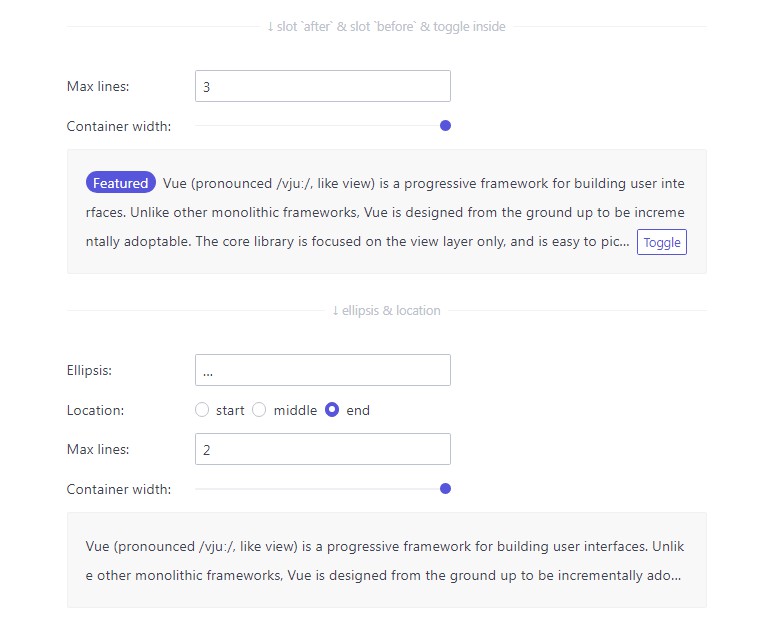
- Place elllipsis at the end/middle/start of the clamped text and customize elllipsis string.
- Automatically updates upon layout change.
- The clamped text can be expanded/collapsed.
- Customizable and responsive content before/after clamped text.
Install and Usage
$ npm install --save vue3-text-clamp
↓ Full import
import { createApp } from 'vue';
import TextClamp from 'vue3-text-clamp';
import App from './App.vue';
createApp(App).use(TextClamp).mount('#app');
↓ Manually import
<template>
<text-clamp text='hello world' :max-lines='2' />
</template>
<script lang='ts' setup>
import TextClamp from 'vue3-text-clamp';
</script>
Links
License
MIT License (MIT). Please see License File for more information.