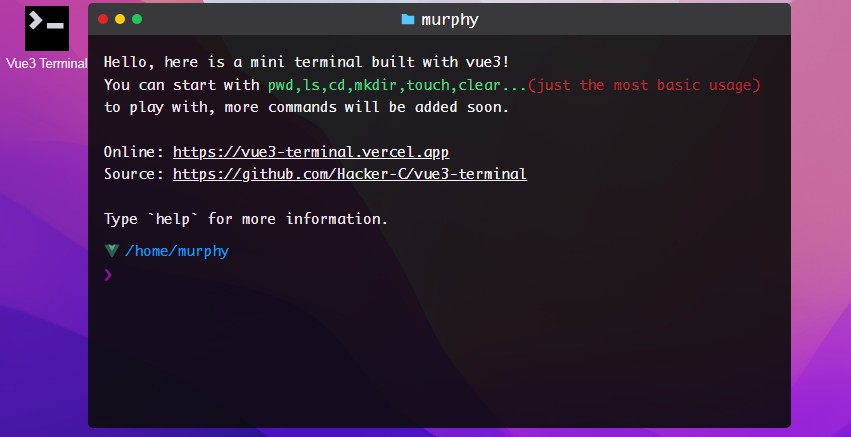
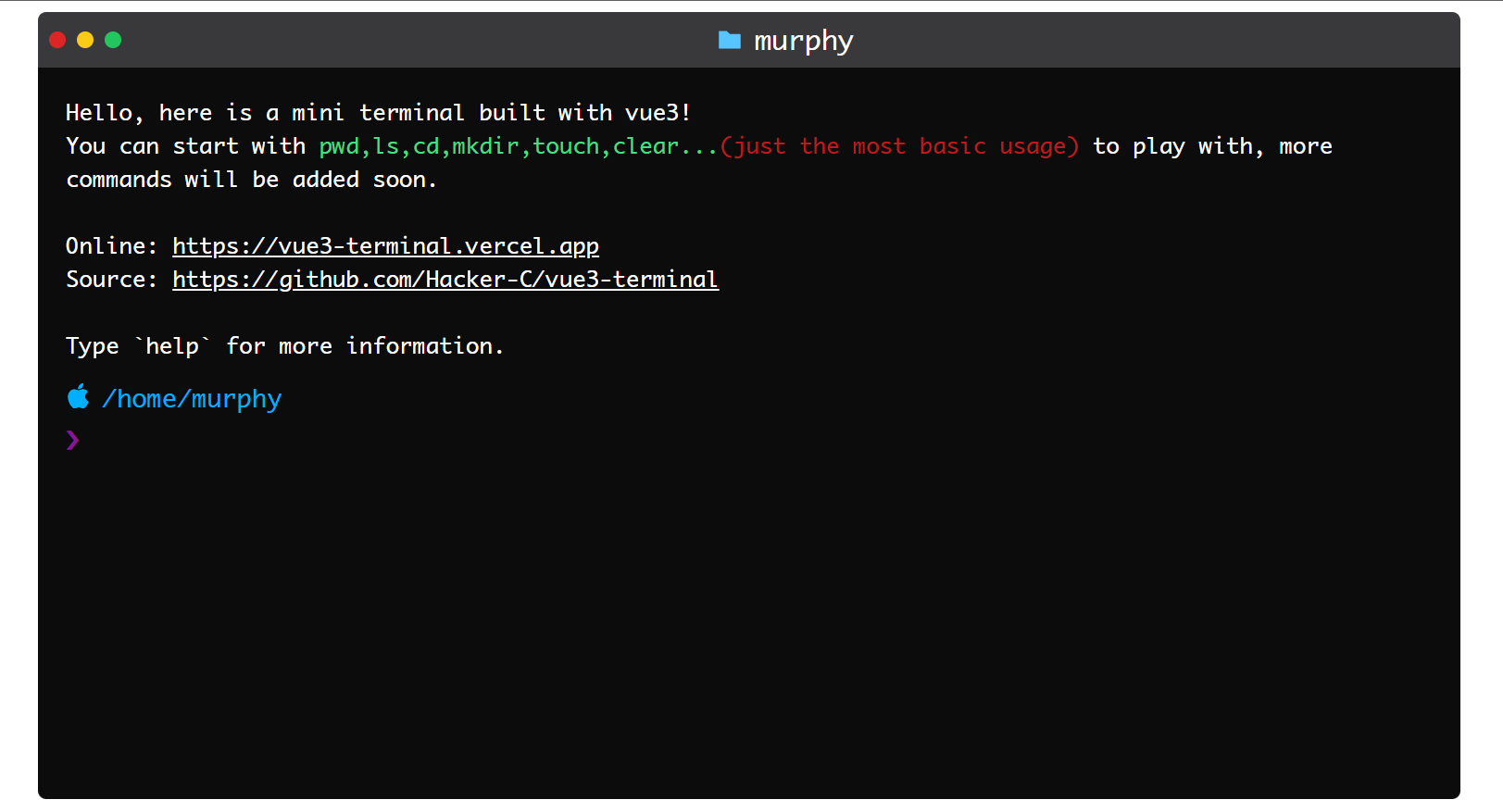
Vue3-Terminal
A mini terminal built with Vue3 + TS + Pinia + TailwindCSS.


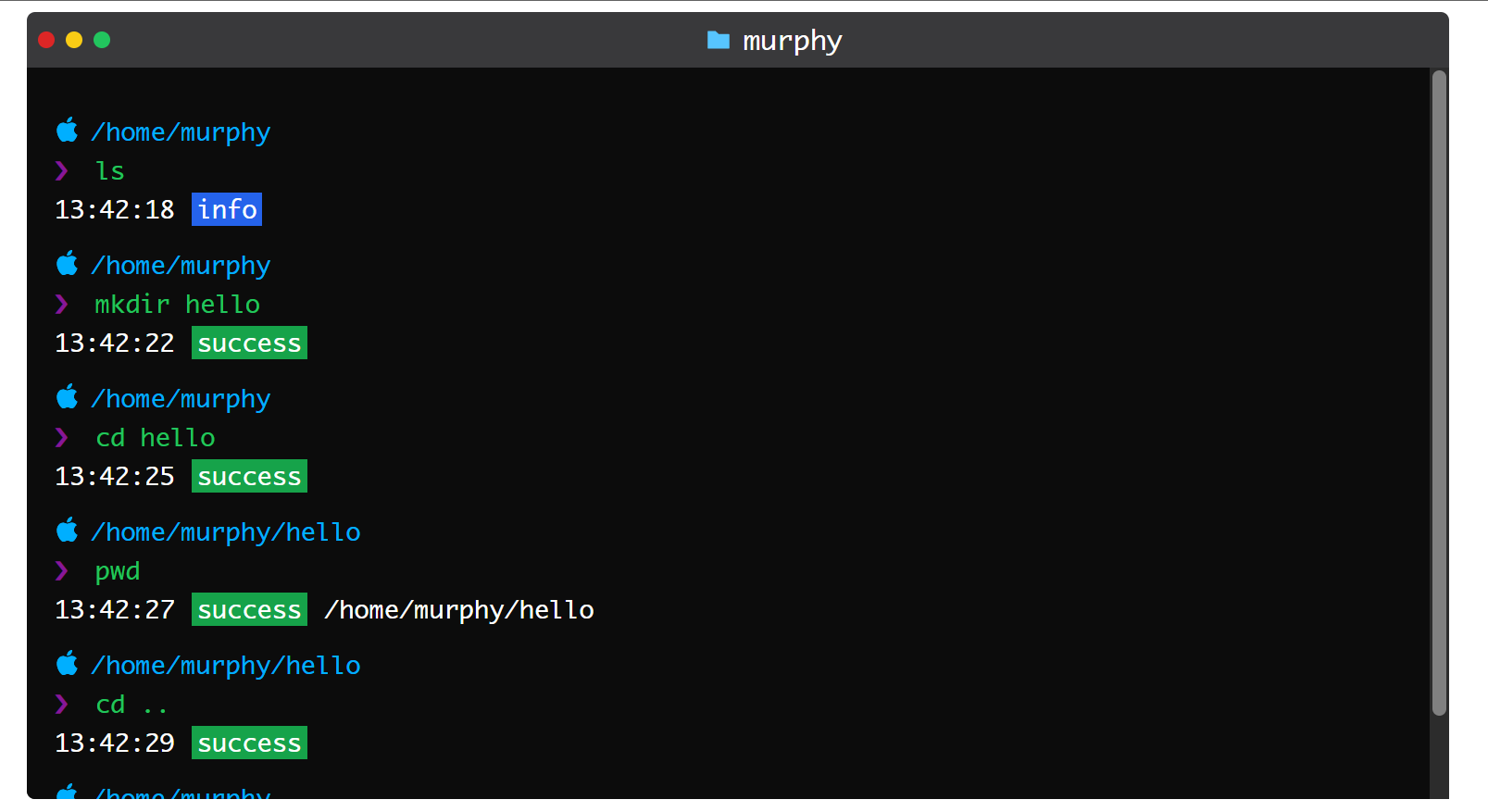
It has some basic commands below(with the most basic usage):
cd [dirname]- change directorycd ..- goto last directoryls- list files in current directorypwd- print current directoryclear- clear screenmkdir [dirname]- create directorytouch [filename]- create filewelcome- welcome messagehelp- help message
More commands will be added...
Framework and library
- Vue3 + TypeScript + Vite
- Pinia
- TailwindCSS
- unplugin-auto-import + unplugin-vue-components: for auto inports of api and components
Develop
I used unplugin-auto-import and unplugin-vue-components to auto import api and components, remember to set the code below to true to generate .eslintrc-auto-import.json when you first run pnpm dev: (to make eslint not report errors)
// vite.config.ts, Ln 26, Col 7
eslintrc: {
// default false,when you fisrt `pnpm dev` or need to update, set it to true
enabled: true,
filepath: './.eslintrc-auto-import.json'
}
Then you can start:
# Install
pnpm install
# Run
pnpm dev
# Build
pnpm build
Warning
every time you create a new command, recommend to create a new module file (format reference to the already finished commands),after that you should restart the project to make auto-imports works.
Descriptiton
The data structure of the terminal system is a N-ary tree which simulates the diractory structure of real machine. But there is a slight difference between them, I design a pointer called previous point to its parent node.
Note
More about n-ary-tree: N-ary Tree Data Structure
interface Directory {
id: number // id
name: string // current directory name
files: string[] // all files below current directory
directories: Directory[] // all diractories, alos a pointer which points to its children nodes
previous: Directory | null // a pointer which points to its parent node
}