Vueform Vite + TailwindCSS 3 Boilerplate
Last tested with Vite 2.7.13.
Installation
- Clone this repo with:
git clone https://github.com/vueform/vite-starter vueform-vite-starter - Log in to your account at vueform.com/sign-in
- Go to Projects > + New project
- Add
localhostto Project urls and create the project - Download the
vueform-x.x.x-hash.zipfile and unzip it - Move the contents of the unzipped folder to this projects’s
./packages/vueformfolder (./packages/vueform/index.jsmust exist)
npm
- Run
npm installto install dependencies - Run
npm run devto start the server
yarn
- Run
yarn installto install dependencies - Run
yarn run devto start the server
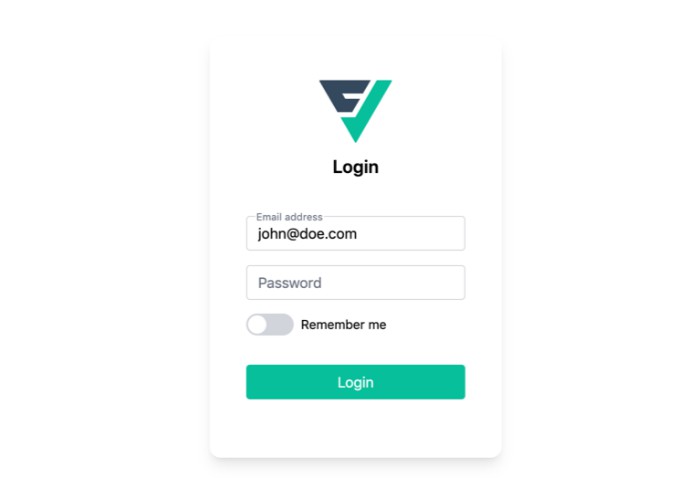
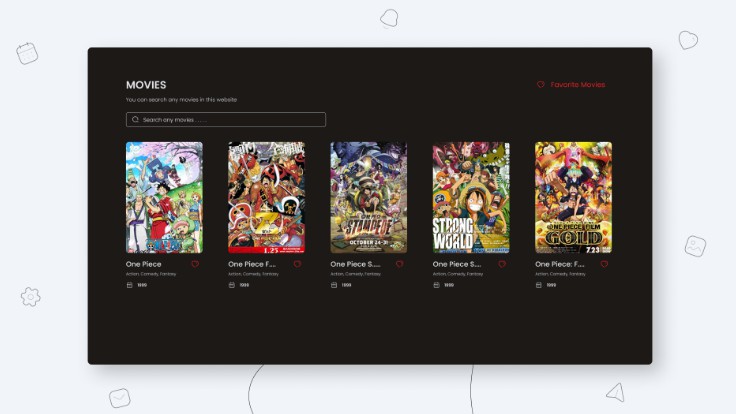
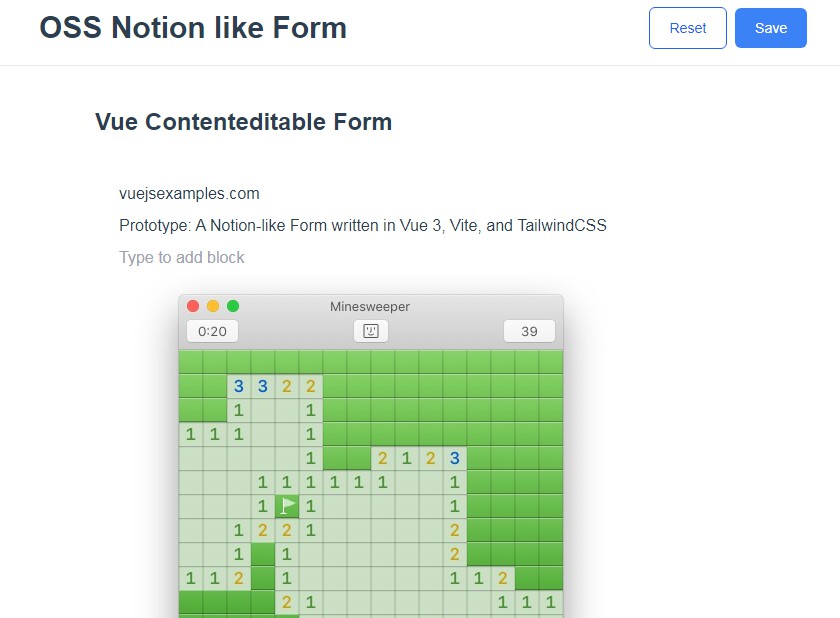
Demo
Go to http://localhost:3000 and you should see the following screen:
About Vueform
Vueform is the industry leading form builder for Vue.js that makes form development a breeze. It standardizes and handles the entire form building process, including:
- a complete theming and templating system with Tailwind support
- 25+ form elements with multi-file uploads, date pickers and rich text editor
- element nesting and repeating
- 50+ validators with async, dependent and custom rules
- conditional logic on element & form level
- breaking forms into steps with form wizard
- dynamic form rendering with JSON support
- translating form content and global i18n support.
Vueform pre-release is open for registration for the first 100 developers with special discounts. Learn more: https://vueform.com