vue-popperjs
VueJS popover component based on popper.js

Install
CDN
Recommended: https://unpkg.com/vue-popperjs, which will reflect the latest version as soon as it is published to npm. You can also browse the source of the npm package at https://unpkg.com/vue-popperjs/
NPM
npm install vue-popperjs --save
Yarn
yarn add vue-popperjs
Bower
bower install vue-popperjs --save
Development Setup
# install dependencies
npm install
# build dist files
npm run build
Usage
VueJS single file (ECMAScript 2015)
<template>
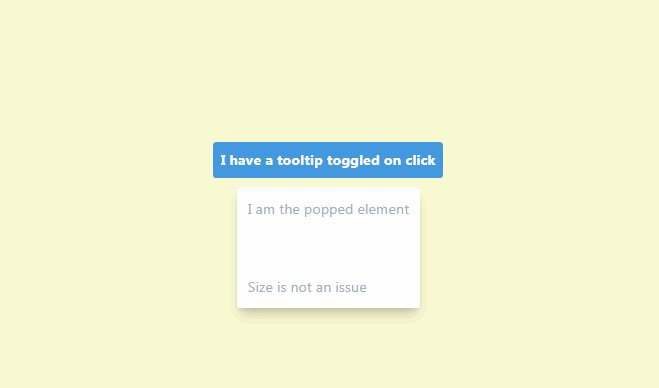
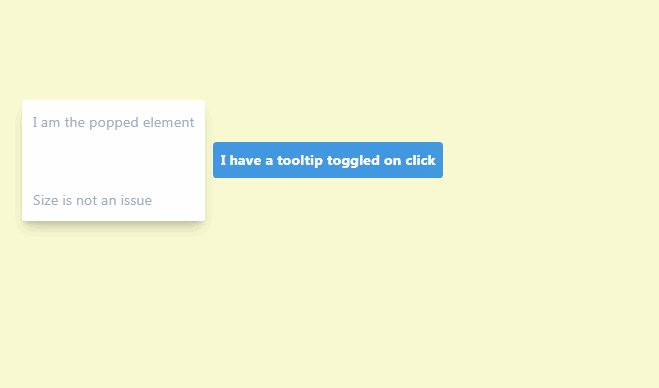
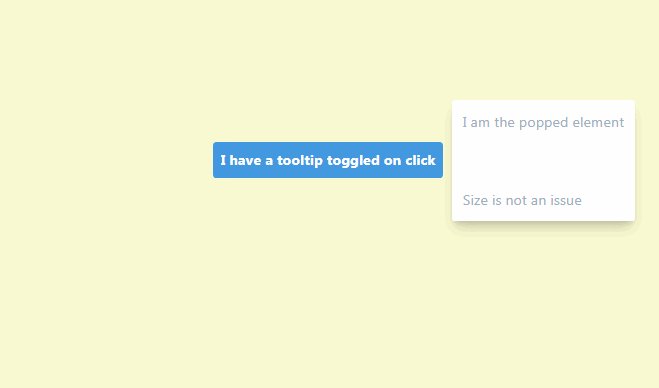
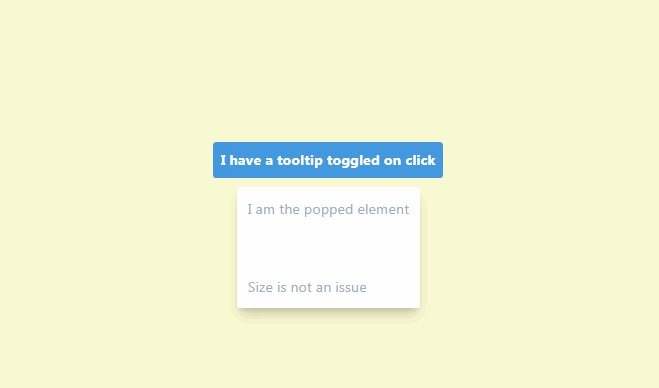
<popper trigger="click" :options="{placement: 'top'}">
<div class="popper">
Popper Content
</div>
<button slot="reference">
Reference Element
</button>
</popper>
</template>
<script>
import Popper from 'vue-popperjs';
import 'vue-popperjs/dist/css/vue-popper.css';
export default {
components: {
'popper': Popper
},
}
</script>
Browser (ES5)
<script type="text/javascript" src="popper.js"></script>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-popper.js"></script>
<script type="text/javascript" src="vue-popper.css"></script>
<div id="app">
<popper trigger="click" :options="{placement: 'top'}">
<div class="popper">
Popper Content
</div>
<button slot="reference">
Reference Element
</button>
</popper>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
components: {
'popper': VuePopper
}
});
</script>