vue-chocolat
VueJs component to work with Chocolat ?
Install
In package.json
The component can be installed by executing
npm install --save vue-chocolat
# or yarn add vue-chocolat
In Component
Add it globally
import vueChocolat from 'vue-chocolat'
// ...
Vue.component('vue-chocolat', vueChocolat)
or locally
import vueChocolat from 'vue-chocolat'
// ...
export default {
// ...
components: {
'vue-chocolat': vueChocolat
// or even in a async way
// 'vue-chocolat': () => import('vue-chocolat')
}
}
Props
No properties are required altough you'll have a better control over the component when using it.
- items
- default:
null - required:
false - type:
Array - Reference link
- default:
- options
- default:
undefined - required:
false - type:
Object - Reference link
- default:
- selector
- default:
:scope > a - required:
false - type:
String
- default:
items create a gallery, selector creates a collection of clickable elements. You can't use both of them at once.
API
When creating a <vue-chocolat> component you'll have access to its api by adding a ref attribute to it.
<!-- Name whatever you prefer instead of `instance` -->
<vue-chocolat ref="instance"></vue-chocolat>
someMethod() {
const { api } = this.$refs.instance
// see the reference link to full detailed information
api.open(1)
api.close()
api.next()
api.prev()
// etc
}
Todo list
- [ ] Improve API interface
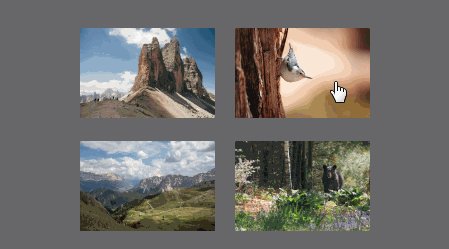
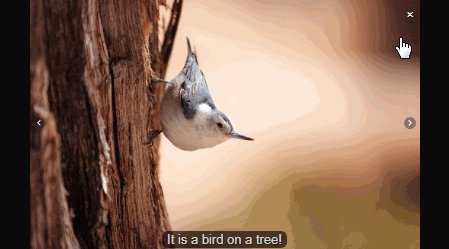
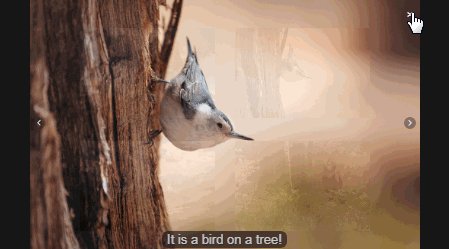
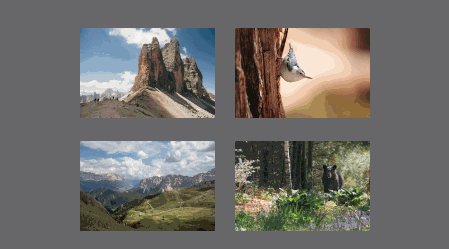
Examples
Examples can be found here:
Live examples can be found at Chocolat's page.