Module 2 Group Assignment
CSCI 5117, Spring 2022, assignment description
App Info:
- Team Name: Mutiny
- App Name: hocus-focus
- App Link: https://hocus-focus-mutiny.web.app/
Students
- Kinza, Ahmed [email protected]
- Christina, Nguyen [email protected]
- Suihan, Dong [email protected]
- Yizhe, Wang [email protected]
Key Features
Describe the most challenging features you implemented (one sentence per bullet, maximum 4 bullets):
- Focus Timer: Tracking the state/sequence of events across multiple components
Which (if any) device integration(s) does your app support?
- Both web and mobile
Which (if any) progressive web app feature(s) does your app support?
- Notifications even when tab is not active (not compatible with Safari iOS)
Mockup images
Main page (logged in)
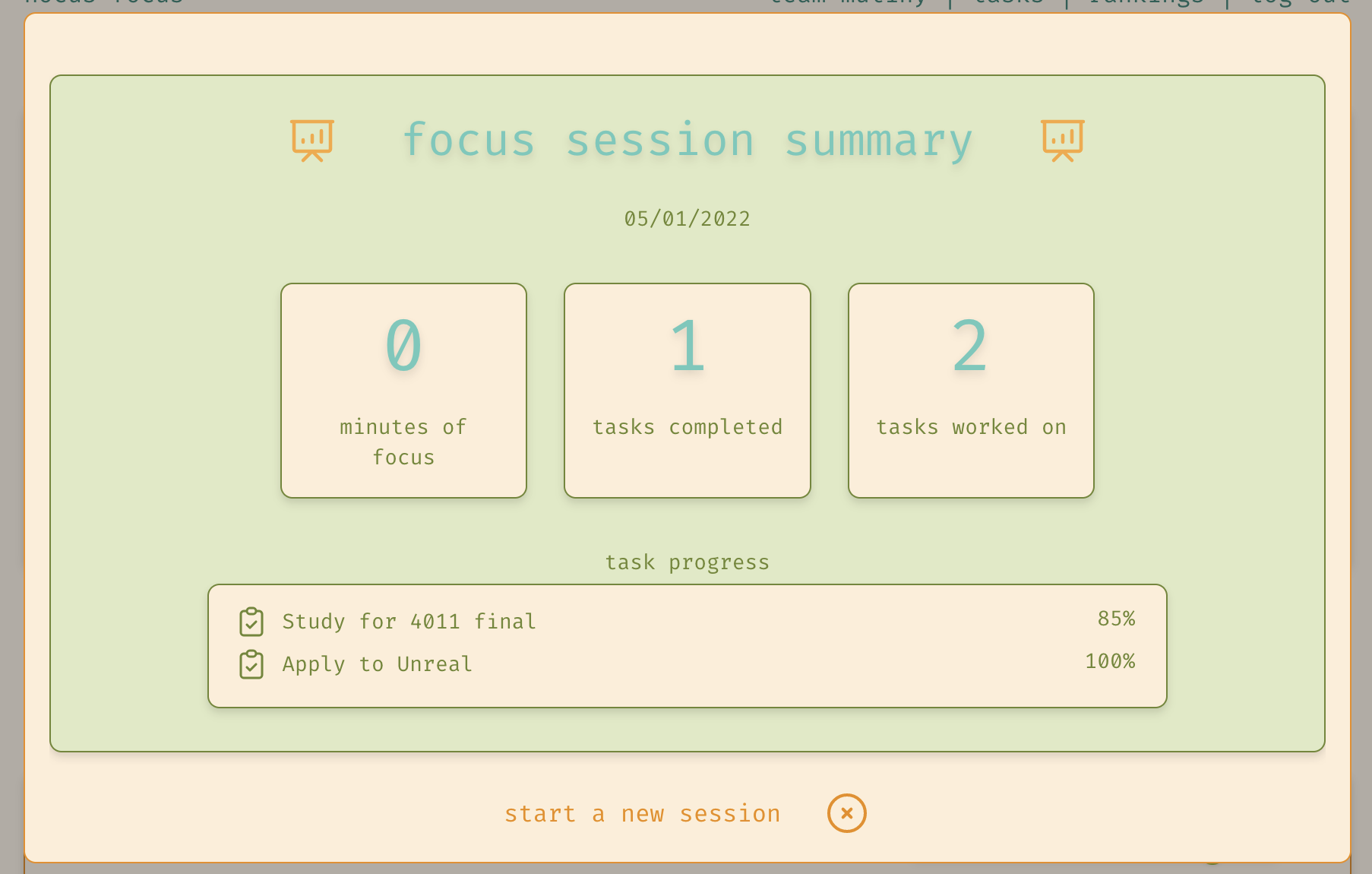
Summary modal of main page (logged in; happens after a user completes their ‘goal’ number of sessions)
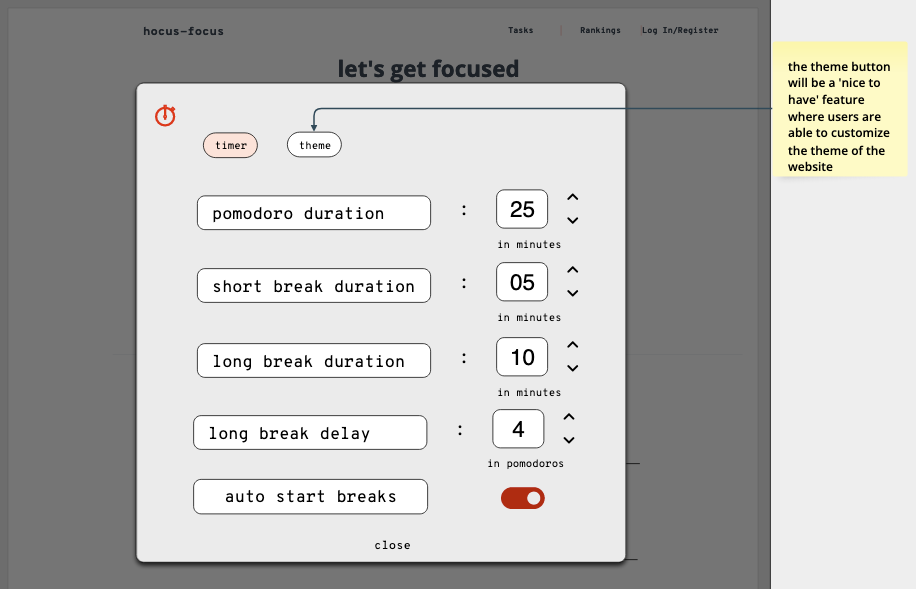
Settings modal of main page (viewable and editable by anyone)
Leaderboard (viewable by anyone)
Tasks page (logged in)
Login page
Testing Notes
Is there anything special we need to know in order to effectively test your app? (optional):
- Review info modal describing pomodoro technique to see how sequence of events plays out
- Additional definitions:
- A
sessionis the entire block the user plans to sit down and work for and is composed ofcycles - A
cycleis a sequence ofshort break,long break, andfocus/pomodorointervals- Traditionally, the sequence is
pomodoro,short,pomodoro,short,pomodoro,long - A
long break delayis the number ofpomodorointervals a user must complete before they get to take theirlongbreak autostart breaks, if set totrue, will automatically start the timer for the next interval when the first interval is over
- Traditionally, the sequence is
- A
Screenshots of Site (complete)
HomePage:
On the homepage, if users are not loged in, they can only use the timer with the default value. After user loged in, they can set their own value for the timer, add tasks and track them. In addition, only the tasks that are not finished yet will show on the homepage. Tasks can be orgainzed by tags, and are able to be edited by clicking.
- Web Homepage:
- Mobile Homepage:
TaskPage: All tasks that user has created will show in this page, user can add, edit, delete tasks and filter tasks with the tags.
- Web Taskpage:
- Moblie Taskpage:
RankingPage:
- Web Rankingpage:
- Mobile Rankingpage:
HelpPage: Showing how to use this app.
- Web Helppage:
- Moblie Helppage:
TimerSettingPage:
- Web TimerSetting page:
Requesting permission to send notifications:

External Dependencies
Document integrations with 3rd Party code or services here. Please do not document required libraries (e.g., Vue, Vuefire, Firebase).
- Tailwind Elements: Tailwind Modal/Dialog component for the pop up window for timer-setting, summary, information(help) page, login
- toggle for the auto-break button
- Circular timer
If there’s anything else you would like to disclose about how your project relied on external code, expertise, or anything else, please disclose that here:
…