Vuex Flash
Flash message component for Vue.js within Vuex.
//...
someMethod(){
//..
this.$store.commit('FLASH/SET_FLASH', { message: 'some message', variant: 'success' });
}
}
In **`mapMutations`** way:
```javascript
methods: {
//...
someMethod(){
//..
this.flash({ message: 'some message', variant: 'success' });
},
...mapMutations({
flash: 'FLASH/SET_FLASH'
})
}
Note that the default mutation type is FLASH/SET_FLASH. You can configure it in options.
Display flash
//in somepage component
<template>
<flash-message variant="success"></flash-message>
//......
</template>
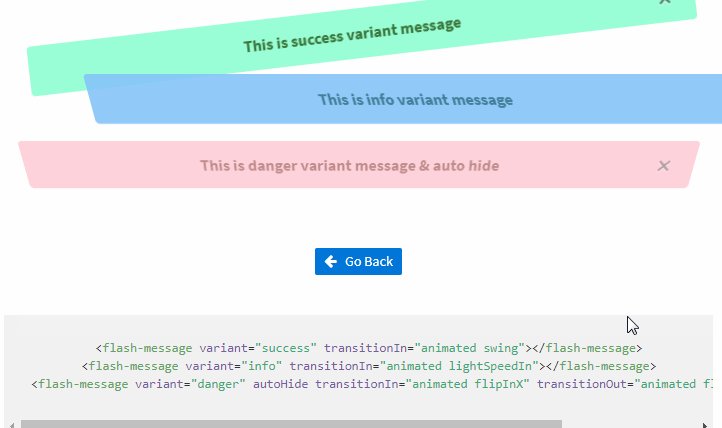
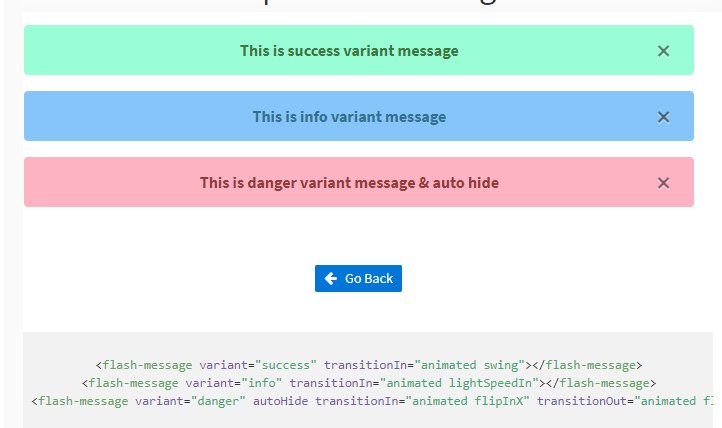
Multiple flash
this.flash({ message: 'some success message', variant: 'success' });
this.flash({ message: 'some warning message', variant: 'warning' });
this.flash({ message: 'some danger message', variant: 'danger' });
this.$router.push('/somepage'); //redirect to /somepage
//in somepage
<flash-message variant="success"></flash-message>
<flash-message variant="danger"></flash-message>
<flash-message variant="warning"></flash-message>