Vue Hotels App
This is a solution to Reengen Full Stack Bootcamp with Vuejs and Nodejs Week-2 Project. It is built with Vuejs by using Vue CLI, Vue Router, Vuelidate and html2pdf.
You can check the live demo here.
Table of contents
Overview
Homework Requirements
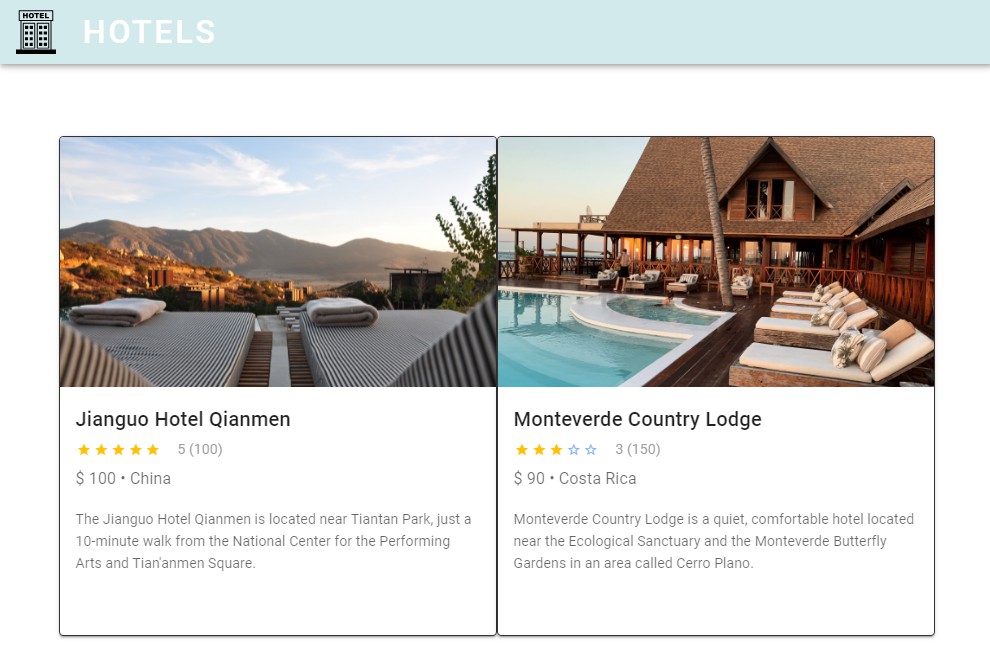
- There will be at least 4 hotels card in the page
- Hotel data should come from a .json file
- Hotel name, price, rating, photo and location should be listed in the card
- There should be a hotels/:id or hotels/:name route for showing hotel detail
- There should be a reservation route for listing forms for each guest
- There should be guest name, last name, age, sex, identitiy no., HES Code, e-mail adress and phone number field in the form
- Form validations must be complete for each field and form (with Vuelidate)
- Validations and Filters should be used from a global mixin
- Next form should be focused when the previous one is completed (by using Vue ref)
- There will be a payment page and a loading modal to show that the payment is successful
- Optionally Added -> List all booking details in payment route
- Optionally Added -> Download booking details in payment route (with html2pdf.js)
The challenge
Users should be able to:
- View the optimal layout for the site depending on their device’s screen size
- See hover states for all interactive elements on the page
- Search for a city to list all available hotels for selected dates
- Enter guest information (for adults and children)
- See hotel prices based on selected dates and number of rooms
- See rating of hotels with stars out of 5
- Select desired hotel to proceed booking process
- See hotel details in a detail page and proceed to reservation route
- See forms for each guest in reservation page with form validations and errors
- Fill the forms for each guest and if there is no errors then proceed to payment route
- See booking information and guest details in the payment route
- (Optional) Download the booking details – via html2pdf.js
Links
- Solution URL: Github Link
- Live Site URL: Vue Hotels App
My process
Built with
- Semantic HTML5 markup
- CSS Custom Properties
- CSS Flexbox
- CSS Grid
- Mobile-first workflow
- Bootstrap
- Vuejs
- Vue CLI
- Vue Router
- [Vuelidate] (https://vuelidate.js.org/)
- html2pdf
Author
- Website – Fatih Özoğlu
- Linkedin – Fatih Özoğlu
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint