VueJS Pomodoro WIP
Following a scotch.io challenge tutorial.
Todo:
- Allow users to edit pomodoro time
- Accomodate "rest time"
- Alerts/notifications upon successful pomodoro
- animations
html
<div class="container">
<div id="app">
<div class="timer">
<span class="minute">{{ minutes }}</span>
<span>:</span>
<span class="seconds">{{ seconds }}</span>
</div>
<div class="controls">
<div class="start" v-if="!timer" @click="startTimer">
<i data-feather="play" ></i>
</div>
<div class="pause" v-if="timer" @click="stopTimer">
<i data-feather="square"></i>
</div>
<div class="stop" v-if="resetButton" @click="resetTimer">
<i data-feather="rotate-cw"></i>
</div>
<div class="edit" v-if="!timer" @click="editTimer">
<i data-feather="edit-2"></i>
</div>
</div>
<div class="input">
<input type="text" v-if="edit" >
</div>
</div>
</div>
css
@import "compass";
@import "susy";
$primary-color: #FD7014;
$secondary-color: #393E46;
$background-color: #222831;
$text-color: #EEEEEE;
html {
font-size: 10px;
}
.container {
height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: $background-color;
#app {
display: flex;
flex-direction: column;
align-items: center;
& > * {
margin-bottom: 2rem;
}
}
.timer {
font-size: 9rem;
color: $text-color;
}
.controls {
display: flex;
justify-content: space-evenly;
width: 100%;
> * {
color: $primary-color;
transition: 0.1s ease;
&:hover {
cursor: pointer;
transform: scale(1.2);
}
}
}
.input {
input {
background-color: $secondary-color;
border: none;
font-size: 2rem;
padding: 1em;
text-align: center;
color: $text-color;
}
}
}
JavaScript
feather.replace();
const app = new Vue({
el: '#app',
data: {
timer: null,
totalTime: (25 * 60),
resetButton: false,
title: "Countdown to rest time!",
edit: false
},
methods: {
startTimer: function() {
this.timer = setInterval(() => this.countdown(), 1000); //1000ms = 1 second
this.resetButton = true;
},
stopTimer: function() {
clearInterval(this.timer);
this.timer = null;
this.resetButton = true;
},
resetTimer: function() {
this.totalTime = (25 * 60);
clearInterval(this.timer);
this.timer = null;
this.resetButton = false;
},
editTimer: function() {
this.edit = true;
},
padTime: function(time){
return (time < 10 ? '0' : '') + time;
},
countdown: function() {
this.totalTime--;
}
},
computed: {
minutes: function(){
const minutes = Math.floor(this.totalTime / 60);
return this.padTime(minutes);
},
seconds: function() {
const seconds = this.totalTime - (this.minutes * 60);
return this.padTime(seconds);
},
}
})
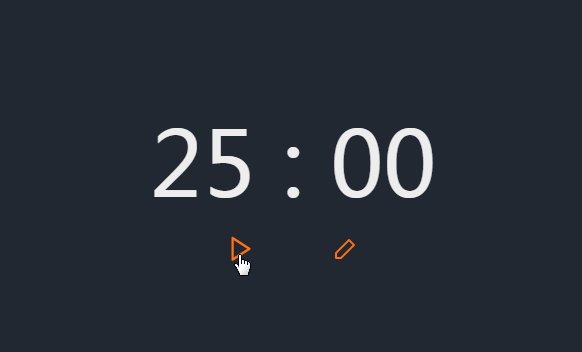
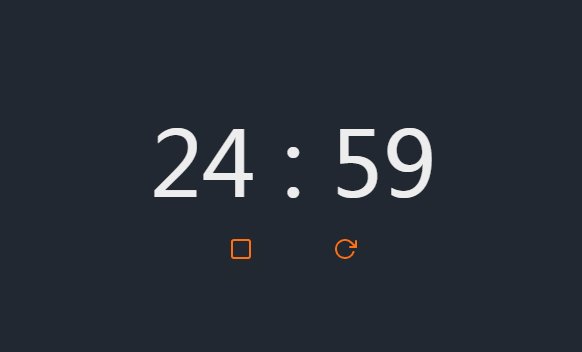
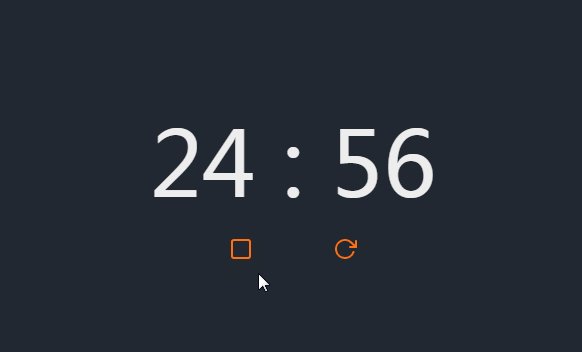
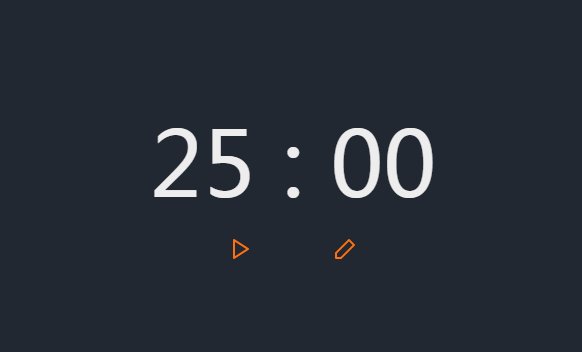
Demo
See the Pen VueJS Pomodoro WIP by Beatrice Bock (Tris) (@techwithtris) on CodePen.