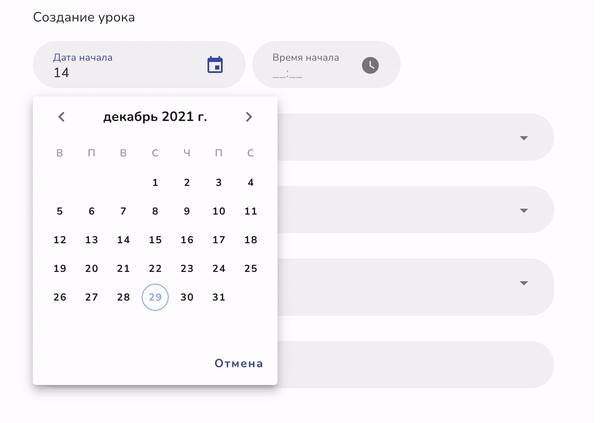
Vuetify plugin VDatetimeField
Vuetify datetime picker with input fields ?
Features
VDatetimeField
- Input – You can input date and time via keyboard
- Use separately – You can use only datepicker or only timepicker
- Masked – Time and date input masked
Requirements
- Vuetify 2.x
- Vue 2.x
Installation
Install package
npm install --save v-datetime-field
or
yarn add v-datetime-field
Local
component.vue
<script>
import { VDatetimePicker } from 'v-datetime-field'
export default {
components: { VDatetimePicker },
}
</script>
Global
main.js
import Vue from 'vue'
import VDatetimePicker from 'v-datetime-field'
Vue.use(VDatetimePicker)
Props
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| label-date | string |
Date | — | Label for text input date |
| label-time | string |
Time | — | Label for text input time |
| only-date | boolean |
False |
— | Use only datepicker |
| only-time | boolean |
False |
— | Use only timepicker |
And includes all v-text-field props e.g. outlined, depressed, etc.
Roadmap
- Add i18n
Welcome to contribute!
License
MIT © Komarov Roman