? Cryptocurrencies
Esse foi meu primerio SPA desenvolvido totalmente em Vue e Tailwind, por isso agradeço a oportunidade de aprender tanto em um projeto que certamente agregará muito em meu portfólio.
Ainda tem algumas coisas que quero e irei ajustar, como a funcionalidade dos cards que logo devo atualizar para que funcionem isoladamente.
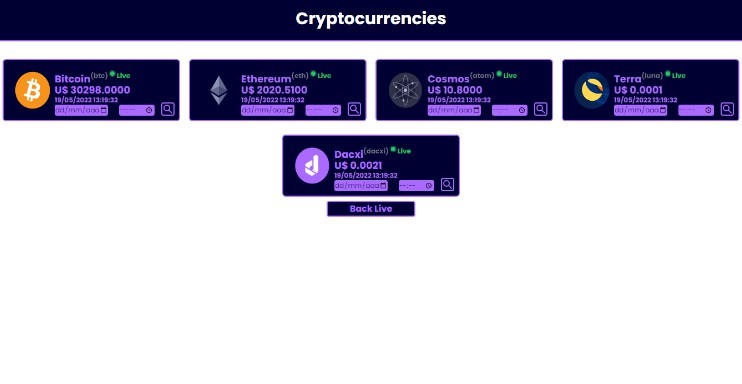
? Website com atualizações em tempo real dos valores de 5 criptomoedas (Bitcoin, Ethereum, Atom, Luna e Dacxi), consumindo a API CoinGecko. Também é possivel pesquisar os valores em datas e horas especificas.
✅ Features
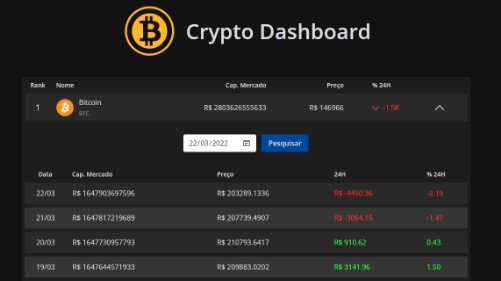
- Preço atual do Bitcoin em tempo real
- Apresenta o preço do Bitcoin na data e hora fornecidas
- Preço atual das moedas: DACXI, ETH, ATOM e LUNA
- Apresenta o preço das moedas DACXI, ETH, ATOM e LUNA na data e hora fornecidas
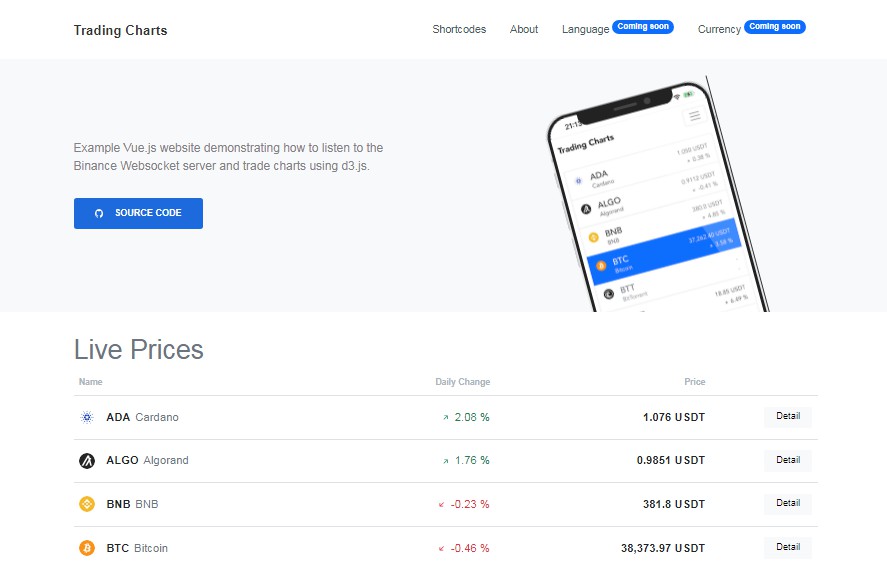
✅ Demonstração da aplicação
Netlify: https://dacxi-teste-cryptocurrencies.netlify.app/
? Página Home
? Pesquisa de data e hora
? Mobile
✅ Pré-requisitos e como rodar a aplicação/testes
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas:Git, Node.js, Vue.js, Npm.Além disto é bom ter um editor para trabalhar com o código como VSCode
? Rodando o Frontend(Vue.js)
# Clone este repositório$ git clone <[email protected]:LuizCBonini/Technical_Test_For_Front_End_Luiz_Bonini.git># Acesse a pasta do projeto no terminal$ cd technical-test-for-front-end-luiz-bonini# Instale as dependências$ npm# Execute a aplicação em serve$ npm run serve# O servidor inciará na porta: 8081 - acesse <http://localhost:8081>
? Tecnologias
As seguintes ferramentas foram usadas na construção do projeto:
✅ Autor
Feito por Luiz Carlos Bonini, entre em contato!