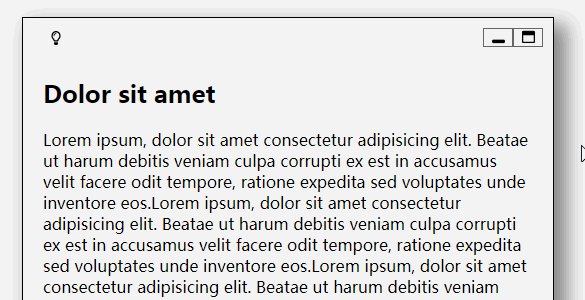
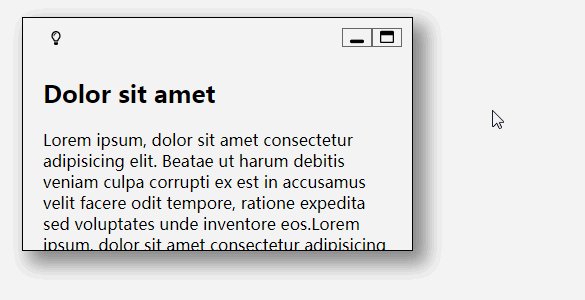
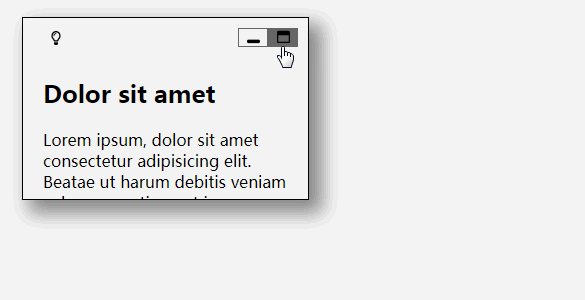
Window minimise
Window minimise with Vue.js
html
<div id="app">
<div class="box" v-bind:class="{black: isBlack}" v-bind:style="{height: heightSize + 'vh', width: heightSize + 'vw'}">
<button class="light" v-on:click="toggleColor"><i class="far fa-lightbulb"></i>
</button>
<button class="lower" v-on:click="lowerHeight"><i class="fas fa-window-minimize"></i>
</button><button class="raise" v-on:click="raiseHeight"><i class="far fa-window-maximize"></i>
</button>
<h2>Dolor sit amet</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Beatae ut harum debitis veniam culpa corrupti ex est in accusamus velit facere odit tempore, ratione expedita sed voluptates unde inventore eos.Lorem ipsum, dolor sit amet consectetur adipisicing
elit. Beatae ut harum debitis veniam culpa corrupti ex est in accusamus velit facere odit tempore, ratione expedita sed voluptates unde inventore eos.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Beatae ut harum debitis veniam culpa
corrupti ex est in accusamus velit facere odit tempore, ratione expedita sed voluptates unde inventore eos.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Beatae ut harum debitis veniam culpa corrupti ex est in accusamus velit facere odit
tempore, ratione expedita sed voluptates unde inventore eos.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Beatae ut harum debitis veniam culpa corrupti ex est in accusamus velit facere odit tempore, ratione expedita sed voluptates unde
inventore eos.</p>
</div>
</div>
<script defer src="https://use.fontawesome.com/releases/v5.0.6/js/all.js"></script>
Css
body {
background: #f4f4f4;
}
i {
color: yellow;
}
.box {
position: relative;
border: 1px solid #000;
margin: 20px;
transition: 0.3s;
padding: 20px;
padding-top: 40px;
overflow: hidden;
-webkit-box-shadow: 10px 10px 29px 3px rgba(0, 0, 0, 0.44);
-moz-box-shadow: 10px 10px 29px 3px rgba(0, 0, 0, 0.44);
box-shadow: 10px 10px 29px 3px rgba(0, 0, 0, 0.44);
.lower,
.raise {
position: absolute;
top: 10px;
cursor: pointer;
right: 10px;
width: 30px;
border: 1px solid #666;
background-color: #f4f4f4;
outline:none;
&:hover {
background-color: #666;
}
i {
&:hover {
color: #fff;
}
}
}
.lower {
right: 40px;
}
.light {
position:absolute;
top:10px;
left:20px;
padding: 3px 8px;
background:none;
border: none;
outline: none;
transition: 0.3s;
cursor: pointer;
}
}
.black {
background-color: #000;
color: #fff;
}
JavaScript
let vm = new Vue({
el: '#app',
data: {
isBlack:false,
heightSize: 80
},
methods: {
toggleColor: function(){
this.isBlack = !this.isBlack
},
lowerHeight: function(){
this.heightSize= 40;
},
raiseHeight: function(){
this.heightSize =80;
}
}
})
Author
Dragos Nedelcu
Demo
See the Pen Window minimise with Vue by Dragos Nedelcu (@dragos193) on CodePen.