Wordle
I was inspired by the popular game Wordle and wanted to create my own version. I've mostly used Vue options API when building projects so this was the first time trying out Vue 3 using the composition API.
Description
Guess the word in 6 tries.
Each guess must be a valid 5 letter word. Hit the enter button to submit.
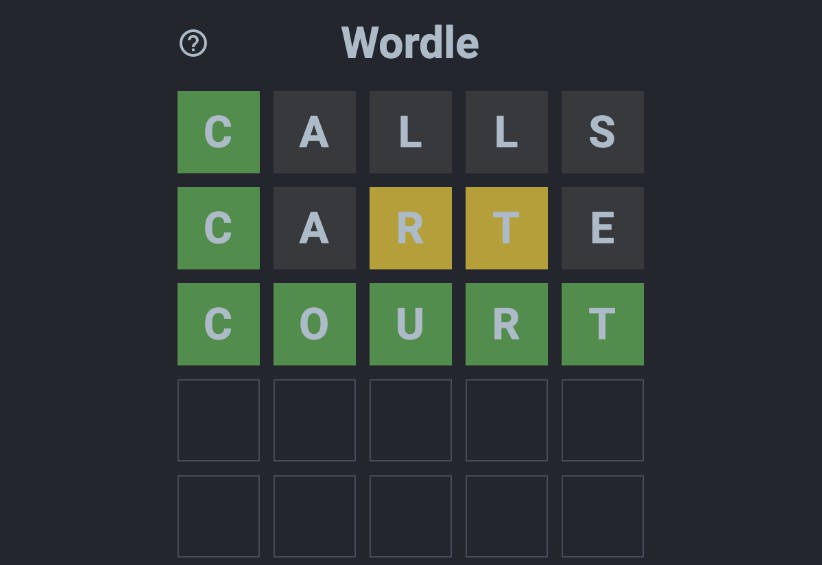
After each guess, the color of the tiles will change to show how close your guess was to the word.
A green letter is in the word and in the correct spot. The word is not image but it starts with an I.
A yellow letter is in the word but in the wrong spot. The letter D exists in the word but not right there.
This double colored letter will give you a hint. The letter A is in the correct spot, but the word contains more than one letter A.
And all the other dark gray letters indicate that they are not in the word in any spot.
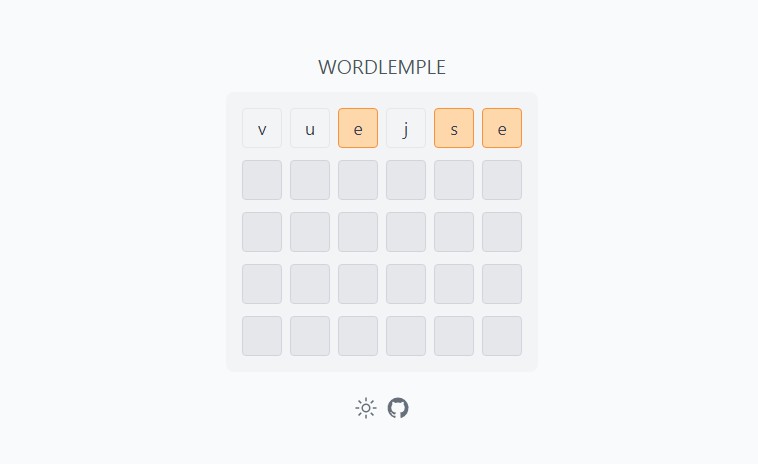
Screenshot
Setup
# Install dependencies
$ npm install
# Run development server
$ npm run dev